Guía para usar PHP en HTML

Hoy te traemos una guía para que puedas aprender a insertar código PHP en HTML y sus diferentes variantes. Si estás inmerso en el proceso de crear aplicaciones dinámicas, es un hecho que, tarde o temprano, tengas que añadir algún lenguaje del lado del servidor y una base de datos.
Como bien sabes, con HTML no es suficiente para mostrar en pantalla aquellos datos dinámicos que proceden de una base de datos. Por lo tanto, tendrás que tirar de PHP para aprender a mezclar de forma óptima ambos lenguajes.
Añadir PHP en HTML
El código PHP es un lenguaje de programación que se encuentra en el lado del servidor y sirve para generar webs dinámicas. Mientras que HTML, una de las mejores tecnologías web, es un lenguaje que se encarga de estructurar el contenido de una web.
Cuando ambos se mezclan, se generan páginas que son dinámicas y atractivas para los usuarios.
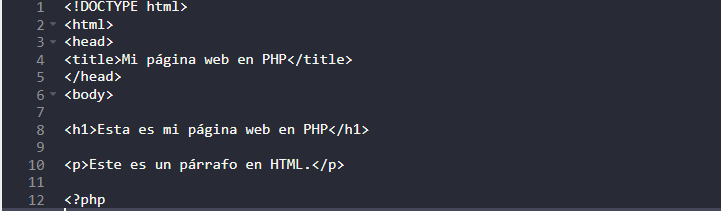
Para combinar PHP con HTML, hace falta generar desde cero un archivo HTML y agregar código PHP a él. El código PHP se debe encerrar entre las etiquetas de apertura y cierre de PHP (<?php y ?>).
En el siguiente código PHP se mostrará el texto “Hello World!”, en la página web:

Una vez que hayas agregado código PHP a tu archivo HTML, no olvides guardarlo. Asegúrate de hacerlo con la extensión de archivo .php. Por ejemplo, si el nombre de tu archivo es index.html, se debe guardar como index.php.
Para ejecutar un archivo PHP, se pueden usar servidores web como Apache o Nginx. Una vez que hayas ejecutado tu archivo PHP, podrás verlo en tu navegador web inmediatamente.
Si quieres trastear un rato de manera rápida el código PHP, utiliza herramientas como PHP Sanbox
Implementar HTML en PHP
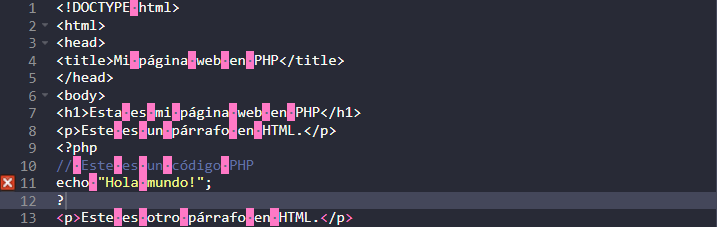
También se puede construir una web desde cero con HTML normal, añadiendo las etiquetas HTML y, posteriormente, emplear etiquetas de PHP por separado y comenzar a darle forma con código PHP.
Del mismo modo, una característica clave es que se puede poner el código PHP en medio si cierra y se abre las etiquetas <?php y ?>.
Estamos ante un método que es muy útil si tenemos muchas líneas de código en HTML y se quiere añadir algunas etiquetas PHP.
Pasamos a ver un ejemplo:

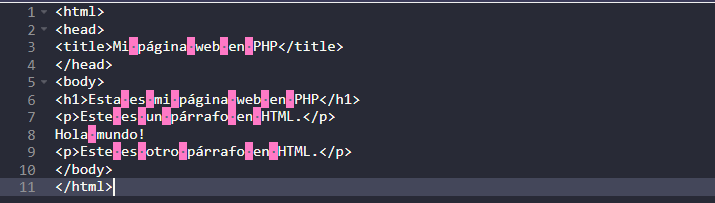
Este código creará una página web con el siguiente aspecto:

Bucles de PHP en una web HTML
Vamos ahora con una de las prácticas más utilizadas a la hora de redactar scripts de PHP. Los bucles son un tipo de arreglos que se acometen para producir HTML.
En las siguientes líneas descubrirás cómo realiza el recorrido, un arreglo de elementos y generar una salida.
Como norma general, se mostrará el contenido que se haya arreglado a partir de bases de datos u otras fuentes.
Para simplificar el proceso, te vamos a mostrar un ejemplo donde se inicia el array con diferentes tipos de valores al inicio del script:
Vamos a explicarte con detenimiento los pasos que se han dado para generar este array:
- El array se ha definido en un inicio para, posteriormente, recorrerlo con el comando foreach y ejecutar el recorrido del array. Para finalizar, se ha añadido el comando echo para mostrar el valor del elemento que ha sido recorrido.
El resultado final sería este:
Etiquetas cortas de PHP
Dentro de las etiquetas PHP hemos visto como se implementan las <?php como la etiqueta que marca el inicio.
No obstante, PHP viene con un etiqueta incorporada, una variación <?=, que puede ser usada como una abreviatura para cuando quieras mostrar una cadena o un valor variable.
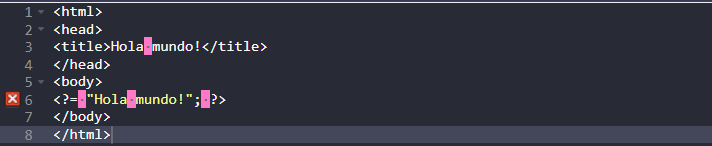
Veamos como se pone en práctica esta etiqueta PHP en HTML:

Como puedes comprobar, se han omitido los comandos echo y print cuando se despliega un valor usando la abreviatura <?=. Esta, como se observa, es corta y legible cuando quieres enseñar algo de echo o print.
Conoce los aspectos más importantes del código PHP en HTML
Hoy hemos querido acercarte una práctica muy importante a la hora de crear una web. Como ya sabes, es fundamental estructurar, de manera correcta, el contenido de una web y sin ambos elementos, los usuarios solo verían código en vez de una web con su tradicional estructura.
Desde Coco Solution queremos que sigas aprendiendo todos los aspectos relacionados con las tecnologías de desarrollo. Si estás interesado en crear una nueva web, no dudes en ponerte en contacto con nuestro equipo de desarrollo web.








