Verbessere die Ladegeschwindigkeit deiner Website mit Google PageSpeed Insights

Google PageSpeed Insights ist der Held von jedem Webmaster, Entwickler, Programmierer und Website-Besitzer. Wie bei einem Framework handelt es sich um ein Tool, das die Arbeit erleichtert, indem es einen anderen Blick auf die Website ermöglicht.
Versetze dich in folgende Situation: Du brauchst Informationen zu einem bestimmten Thema und suchst danach auf Google. In den Ergebnissen klickst du auf eine Website. Und dann der Horror, die Website lädt nicht. Was würdest du tun? Du verlässt die Website, und klickst auf eine andere, die schneller lädt. Ich erzähle dir nichts Neues, oder?
Heutzutage ist die Ladegeschwindigkeit ein so wichtiger Faktor für Websites, dass Google sie bei der Positionierung in den SERPs berücksichtigt. Um in der Suchmaschine der Boss zu sein, ist es also nicht nur notwendig, eine gute SEO-Strategie zu haben.
In Anbetracht der obigen Ausführungen wäre es ideal, über ein Tool zu verfügen, mit dem man die Ladezeit einer Website analysieren kann und weiß, welche Elemente die Geschwindigkeit verlangsamen. Lese weiter, um zu erfahren, wie du die Ladezeit einer Website so weit wie möglich verkürzen kannst.
Was ist Google PageSpeed Insights und wie kann ich es verwenden?

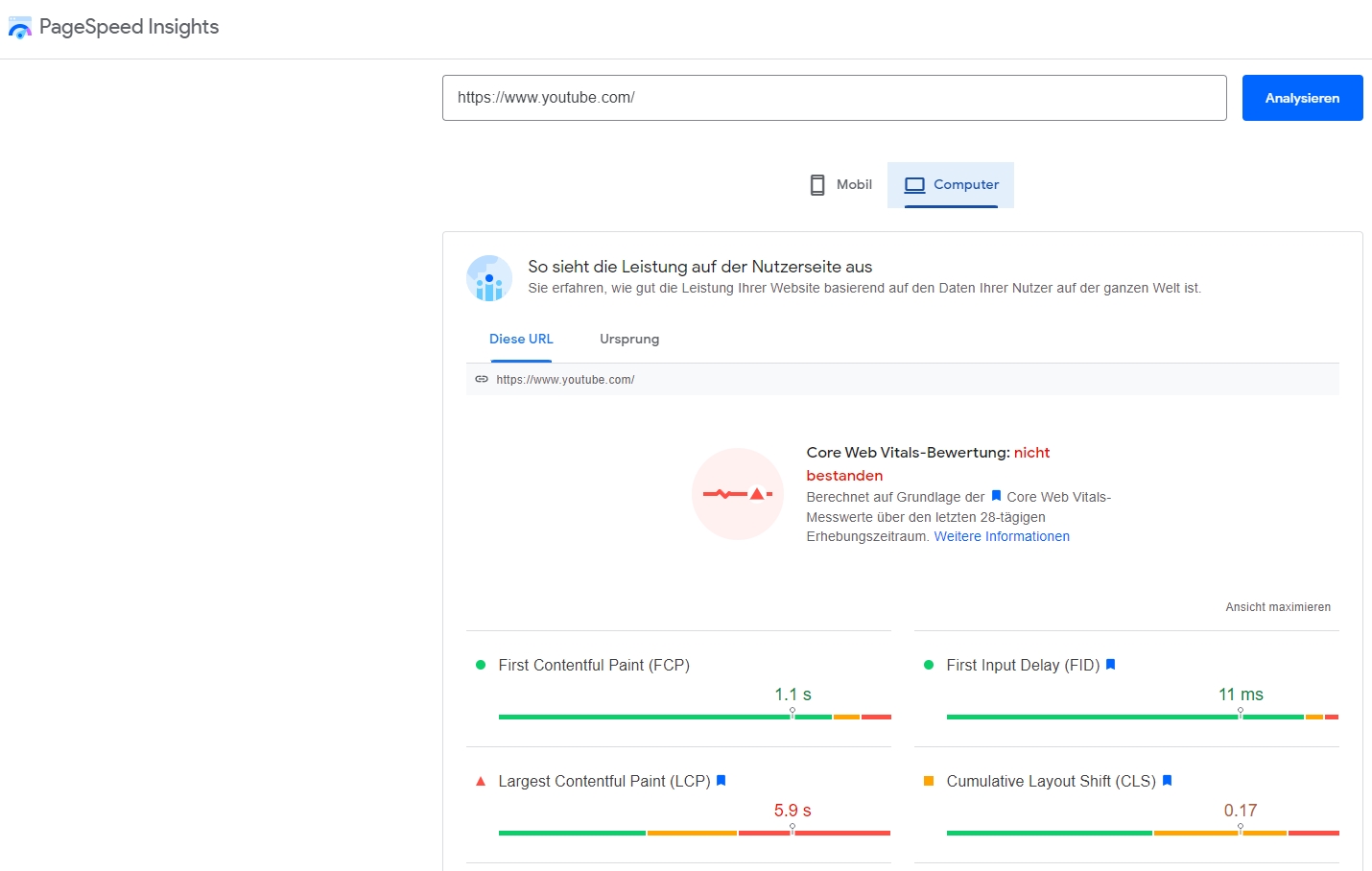
PageSpeed Insights ist das Online-Tool von Google zur Analyse der Leistung einer Website. Daraus ergibt sich Folgendes:
- Ergebnisse in Bezug auf die Ladegeschwindigkeit und Leistung der Website.
- Empfehlungen, wo und wie die Website zu optimieren ist.
Um sowohl die Analyse als auch die Vorschläge durchzuführen, stützt sich das Tool auf die bekannten Best Practices, die sowohl das Frontend (Laden von Bildern, JavaScript-Dateien, CSS usw.) als auch die Serverkonfiguration abdecken.
Es ist sehr einfach zu bedienen. Gebe einfach die Webadresse in das Feld ein, und nach ein paar Sekunden Wartezeit liefert das Tool alle möglichen Informationen über die Leistung der Seite.
Ist es möglich, den PageSpeed Insights-Score auf 100/100 zu verbessern?

Natürlich, aber man sollte sich auch nicht zu sehr darauf versteifen. Obwohl die Analysevariablen von PageSpeed Insights recht streng sind, entsprechen sie nicht immer den Anforderungen an eine wirklich optimierte Website.
Also, Programmierer aufgepasst: Mache dir keine Sorgen und lasse dich nicht frustrieren, wenn du keine 100/100 bei deinen Metriken erreichst. Eine zu starke Optimierung der Ressourcen könnte die Website beeinträchtigen. Ironisch, nicht wahr?
Dennoch gibt es bestimmte Aspekte, die zu berücksichtigen sind, um eine höhere Punktzahl in Google PageSpeed Insights zu erreichen, wie zum Beispiel die folgenden:
- Wechsele das Hosting: Es gibt viele Möglichkeiten, dass die Verlangsamungsprobleme einer Website auf eine schlechte Qualität des Hostings zurückzuführen sind. Es ist immer eine gute Idee, sich nach einem anderen Gerät umzusehen, das eine bessere Leistung bietet.
- Optimiere die Bilder: Wenn ein Bild zu groß ist, wird die Seite zu lange brauchen, um es zu laden. Verwende Bildkompressoren wie TinyPNG oder ImageSmaller, um sie zu optimieren.
- Minimiere CSS, HTML und JavaScript: Entferne die unnötigen oder überflüssigen Daten, die die Verarbeitung des Webs durch den Browser beeinträchtigen. Vergesse nicht, die Vorteile von Google AMP und AMP for Ad Frames zu nutzen, da du damit Seiten mit einer vereinfachten Version von HTML, CSS und JavaScript erstellen kannst.
- Komprimierung aktivieren: Die heutigen Browser bieten den Nutzern eine kleinere, alternative Version einer Seite an. Die einfache Aktivierung des gzip-Kompressors kann die Größe um 90 % reduzieren und bietet eine komprimierte Version des Webs, die schnell lädt.
- Verkürzung der Server-Antwortzeit: Time to First Byte (TTFB) ist die Zeit, die der Server benötigt, um mit dem Laden des Inhalts einer Website zu beginnen. Daher ist ein niedriger TTFB für die Leistung des Standorts von Vorteil.
- Vermeide Umleitungen: Eine Umleitung wirkt sich unweigerlich auf die Ladezeit der Website aus. Um dies zu vermeiden, empfiehlt Google die Verwendung von responsivem Webdesign, das unabhängig vom Gerät eine hochwertige Benutzererfahrung (UX) gewährleistet.
Unterscheidet sich die Ladezeit in Google PageSpeed Insights zwischen der Desktop- und der mobilen Version?
Google bietet über PageSpeed Insights zwei Bewertungen an: eine für die Desktop-Version und eine für die mobile Version.
Desktop
Bei der Desktop-Version ist die Punktzahl aus einem wesentlichen Grund höher: Die Verbindung ist besser. Das ist die Sache mit den heutigen Glasfasern.

Handy oder Mobiltelefon
Bei der mobilen Version hingegen hängt die Ladezeit von der Verbindung ab, ob es sich um 3G, 4G oder 5G handelt.
Es ist möglich, dass wir oft denken, dass eine Website auf dem Handy langsam ist, obwohl dies nicht wirklich der Fall ist. Tatsache ist, dass die Ladegeschwindigkeit hauptsächlich von unserer eigenen Verbindungsgeschwindigkeit abhängt.
Ist PageSpeed Insights das einzige Tool, das die Leistung einer Website misst?
Nein, aber es ist eine der zuverlässigsten. Auch wenn es offensichtlich klingt: Die meisten Websites werden über Google gesucht und aufgerufen. Daher ist es zu 100 % empfehlenswert, das eigene Tool des Web-Giganten zu berücksichtigen.
Es gibt jedoch auch Alternativen, die ebenfalls interessante Daten anzeigen, sodass es eine gute Idee ist, diese mit PageSpeed Insights zu kombinieren. Dazu gehören unter anderem Pingdom, GTmetrix und WebPageTest.
Kurz gesagt, die Verwendung von Google PageSpeed Insights, um die Leistung einer Website sowohl in der Desktop- als auch in der mobilen Version zu kennen und zu verbessern, ist ein Muss für jeden Entwickler.







![Mejores agencias de desarrollo web en Chile [2025]](/cms/uploads/mejores_agencias_desarrollo_web_chile_2025-1200-swxn0q.png)
