¿Qué es un wireframe y por qué es fundamental en diseño UX?
En el mundo del diseño UX/UI, los wireframes juegan un papel crucial. Son el primer paso tangible en la construcción de una interfaz digital funcional, centrada en el usuario. Si estás empezando en el diseño web o formas parte de un equipo digital, entender qué es un wireframe te permitirá planificar mejor tus proyectos y optimizar recursos desde el primer momento.
¿Qué es un wireframe?

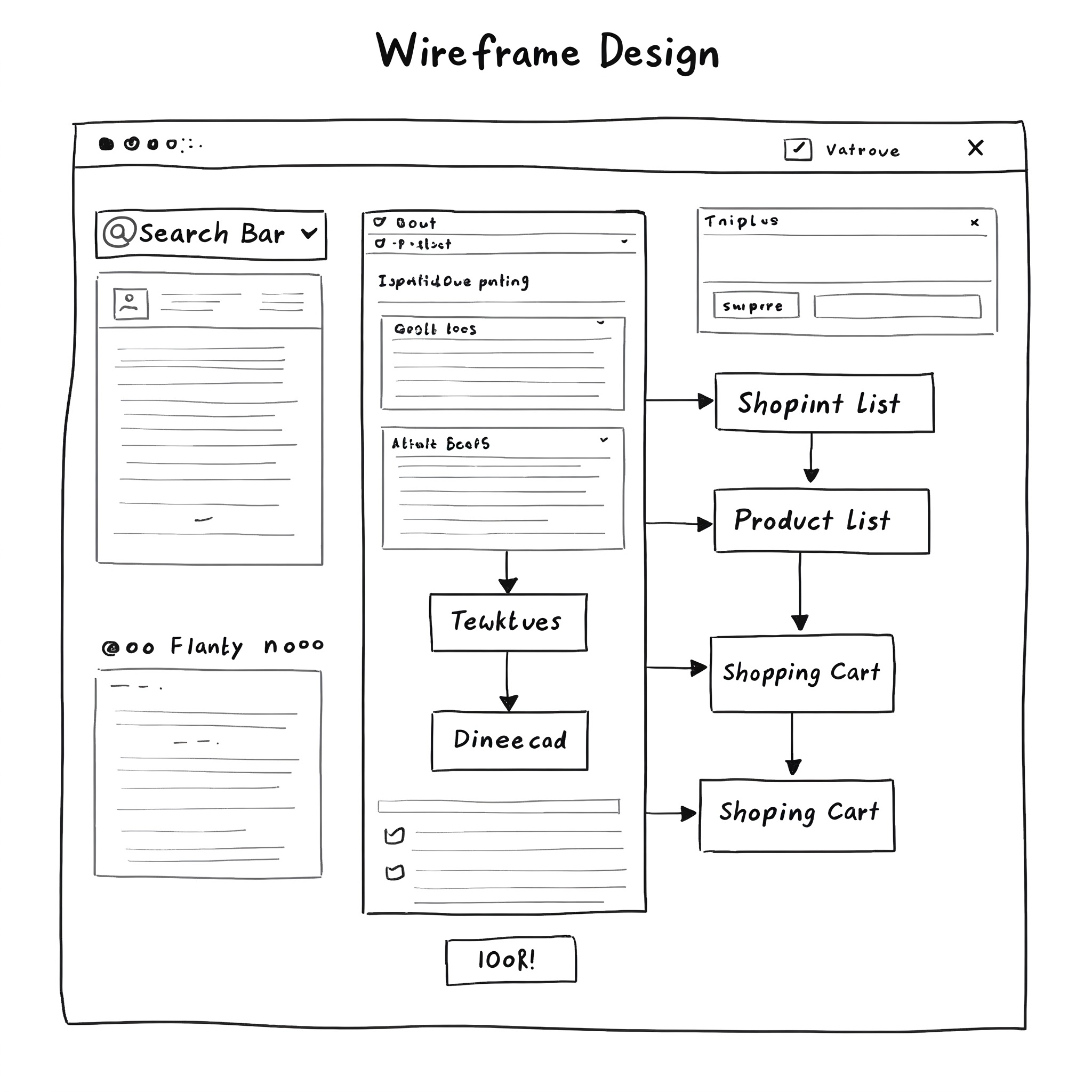
Un wireframe es una representación visual esquemática de una página web, app o cualquier interfaz digital. Su objetivo es mostrar la estructura y distribución de los elementos en pantalla antes de aplicar el diseño gráfico final.
Se centra en lo funcional, no en lo estético. Piensa en un wireframe como el plano arquitectónico de una casa: define espacios, conexiones y flujos sin entrar aún en materiales o colores.
¿Para qué sirve un wireframe?
El wireframe no es solo un dibujo preliminar: es una herramienta estratégica dentro del proceso de diseño UX. Su utilidad va mucho más allá de lo visual, ya que permite planificar, validar y optimizar la estructura y funcionalidad de una interfaz desde las primeras etapas del proyecto.
Los wireframes permiten:
- Visualizar la estructura de una interfaz de forma rápida y sencilla.
- Validar la experiencia del usuario (UX) antes de pasar a diseño y desarrollo.
- Evitar errores costosos en fases avanzadas del proyecto.
- Facilitar la comunicación entre diseñadores, desarrolladores, clientes y stakeholders.
- Iterar con agilidad, ajustando contenido o funcionalidades según feedback.
¿Cuáles son las partes de un wireframe?
Antes de pasar al diseño visual o al desarrollo, es importante comprender qué elementos componen un wireframe. Aunque se trata de una representación simplificada de una interfaz, un wireframe debe incluir todos los bloques funcionales que darán forma a la experiencia del usuario. A continuación, te mostramos las partes esenciales que suelen estar presentes en la mayoría de los wireframes, independientemente del tipo de proyecto o nivel de fidelidad.
- Encabezados y menús de navegación
- Cajas de contenido o texto
- Botones de llamada a la acción (CTAs)
- Espacios para imágenes o multimedia
- Campos de formularios
- Pies de página (footer)
Todo ello representado mediante líneas, recuadros, texto simulado y sin elementos gráficos decorativos.
Tipos de wireframes

No todos los wireframes son iguales ni cumplen la misma función. Dependiendo de la fase del proyecto y del nivel de detalle necesario, existen distintos tipos de wireframes que se adaptan a cada necesidad. Desde bocetos rápidos hasta representaciones casi finales, cada uno aporta valor en diferentes momentos del proceso de diseño. A continuación, te mostramos los principales tipos de wireframes y sus características.
Wireframes de baja fidelidad
Son bocetos rápidos, muchas veces hechos a mano o con herramientas básicas. Se utilizan en etapas muy iniciales para explorar ideas y definir la estructura general de una interfaz.
Wireframes de media fidelidad
Añaden más detalle y precisión. Se crean con herramientas digitales y representan una visión más clara de la jerarquía de la información y la funcionalidad.
Wireframes de alta fidelidad
Son esquemas muy detallados que simulan casi al 100% la interfaz final, aunque aun sin diseño visual. Pueden incluir interacciones y flujo de navegación.
Herramientas para crear wireframes
Hoy en día existen muchas herramientas que facilitan la creación de wireframes, tanto para profesionales como para quienes están comenzando:
- Figma: Ideal para trabajo colaborativo.
- Adobe XD: Potente y con muchas funcionalidades.
- Sketch: Muy popular en entornos Mac.
- Balsamiq: Perfecta para wireframes de baja fidelidad.
- Wireframe.cc: Minimalista y muy fácil de usar.
Beneficios de utilizar wireframes en un proyecto
- Ahorro de tiempo y costes: Detectas problemas de usabilidad desde el inicio.
- Mejora la experiencia de usuario: Permite probar y validar la navegación antes del diseño final.
- Facilita el trabajo en equipo: Todos los implicados entienden mejor el producto desde una etapa temprana.
- Iteración ágil: Modificar un wireframe es más rápido que rehacer un diseño completo o código ya implementado.
¿Cuándo usar wireframes?
Siempre que vayas a crear una nueva página, app o funcionalidad, es recomendable comenzar con wireframes. Son especialmente útiles en:
- Fases de ideación o conceptualización.
- Reuniones con el cliente para alinear expectativas.
- Test de usabilidad tempranos.
- Procesos de diseño centrado en el usuario.
La importancia del wireframe para un proyecto digital
A la hora de elaborar un proyecto de desarrollo web para un cliente, lo primero es hacer el briefing y ejecutar el proyecto como se ha decidido en el reunión.
Imagínate que llega la fecha de entrega y el cliente no está nada satisfecho y tienes que empezar de cero.
Esta situación es bastante incómoda y sucede con bastante frecuencia. Si elaboramos wireframes antes de entregar un proyecto, vamos a evitar este tipo de momentos, de gastos y de retrasos innecesarios.
También debemos destacar que el cliente, se siente más tranquilo, confiando en que el proyecto saldrá adelante si participa activamente en él, evitando posibles fricciones en el futuro.
Con este tipo de esquemas, vas a conseguir que el equipo esté involucrado, tanto los diseñadores como los programadores, ayudando a que tengan una visión general del proyecto, logrando, en gran medida, reducir los problemas de comunicación entre departamentos.
En Coco Solution sabemos la importancia que tiene llevar a cabo proyectos de diseño de páginas web utilizando este tipo de esquemas. Por ello, hoy hemos querido enseñarte qué es un wireframe para que veas cuál es el punto de partida de una web y todos los elementos que la componen.