Mejores herramientas para crear un Wireframe

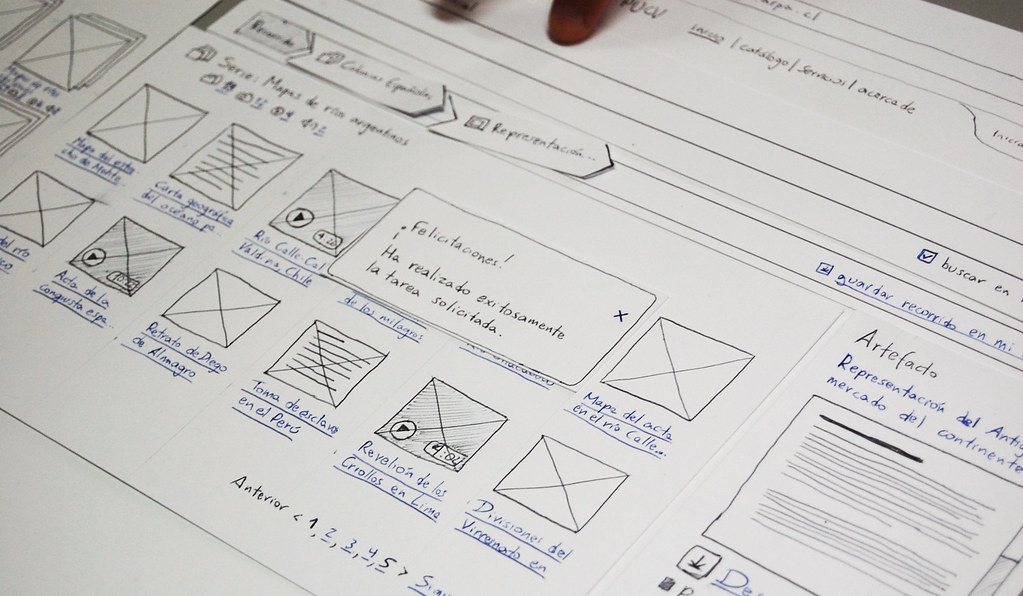
Como todo trabajo, se debe realizar bocetos previos para visualizar cómo quedará el producto final, en este caso, crear una página web conlleva mucho trabajo y para llegar al resultado final, realizar diversos esquemas son muy importantes; a estos se les conoce como “Wireframe”.
Los Wireframe son representaciones esquemáticas de cada una de las pantallas de una web cuya función es dar visibilidad a la distribución de los contenidos de manera sencilla, por lo tanto, carecen de color, de imágenes y no siguen la identidad visual de la marca para la que se van a desarrollar.
Siempre deben mostrarse los contenidos reales para facilitar el cálculo del espacio que se necesita para el contenido; también se pueden realizar Wireframe con interacciones, denominados prototipo.
Tipos de Wireframes
Existen 3 tipos diferentes según el grado de detalles:
- Wireframes Low – Fi o de bajo nivel, solo muestra la estructura de la pantalla de manera sencilla.
- Wireframes Mi – Fi o de medio nivel, ya comienza a mostrar con detalles, la funcionalidad y contenido final.
- Wireframes Hi – Fi o de alto nivel, es la fase final del diseño donde se recoge el contenido más realistas y específicos, conocidos como Mockups.
Herramientas para la creación de Wireframes
Te mostraremos las mejores 7 herramientas para que puedas crear tus wireframes:
Lucidchart

Es un creador de wireframe gratuito y completo que ofrece la colaboración de múltiple personas de forma simultánea y permite crear organigramas, esquemas de sitios web, diseños UML, mapas mentales, etc.
Moqups

Es una aplicación que favorece el trabajo en la nube e incluye gran cantidad de plantillas e iconos, además permite importar imágenes propias. Es de editor de tipo “arrastrar y soltar” lo que facilita el diseño intuitivo para storyboards, entre otros.
MockFlow

Es un editor que te ofrece una amplia biblioteca de plantillas, diseños, colecciones de imágenes, formas e iconos que permiten usar elementos en maquetas y wireframes.
Miro

Es una herramienta en línea que te ofrece una interactividad, facilitando así la creación y gestión de proyectos para y permite compartir el diseño con el resto del equipo.
Balsamiq

Es una herramienta sencilla que con la que no se necesita conocimientos previos en programas de diseño para su uso y crear prototipos webs. Además puedes compartir por Google Drive e incluir imágenes para ver de forma clara el diseño.
Justinmind

Es una herramienta que permite el desarrollo de una web efectiva crear varias pantallas y enlazarlas entre sí, y también se podrá incluir funcionalidades, estructura y diseño.
Wireframe.cc

Es una herramienta para crear interfaces sencillos y despejados, y ofrece opciones de ventanas emergentes que se oculta cuando no son necesarias. Además de permitir la edición colaborativa mediante enlace, aunque esta opción no es gratuita.
Ventajas de usar Wireframe
Ventajas de usar wireframe:
- Facilidad de creación.
- Reducción de tiempo y costes.
- Permite visualizar interacciones y flujos.
- Detección de errores previos de usabilidad.
- Permite definir y plasmar los objetivos del cliente.
Si todavía tienes alguna duda de qué es un Wireframe, tipos y las mejores herramientas para su creación, visualiza el siguiente vídeo.
¡En Coco Solution te mostramos las claves para que potencies tu empresa!






![Mejores agencias de marketing digital en Chile [2025]](/cms/uploads/mejores_agencias_marketing_digital_chile-1200-swxnxf.png)

