¿Qué son los mapas de calor web y para qué funcionan?

Saber de primera mano cómo se comportan los usuarios de tu página web es un factor clave para mejorar diversos aspectos como las conversiones o la usabilidad y experiencia de usuario (UX) de la misma. Si te preguntas cómo averiguarlo, la respuesta es sencilla: usando mapas de calor web.
Disponer de herramientas o datos que te permitan analizar tu sitio web para poder mejorarlo tiene un valor incalculable. Está claro que en un negocio físico seguro que conocerías perfectamente a dónde van primero los clientes, si se paran a mirar el escaparate o si se fijan en promociones que estén expuestas en la tienda.
Sin embargo, en una página web todo es completamente distinto. De hecho, sin hacer uso de una herramienta adecuada, no podrías saber dónde hacen clic los usuarios, dónde pasan más tiempo en la web o qué secciones o partes de la misma son (casi) invisibles. Y aquí es donde entran en juego los heatmap.
¿Qué es un mapa de calor o heatmap? Definición
De acuerdo con Marketing4eCommerce, un mapa de calor es:
Un tipo de gráfico que muestra los resultados de mediciones (habitualmente interacciones en una web) mediante zonas de distintos colores.
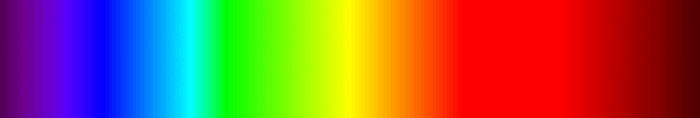
Escala de colores en un mapa de calor

Esta representación gráfica se basa en un código de colores que se interpretan muy fácilmente y con los que se puede comprobar qué partes o secciones de una web consiguen más interacciones. En otras palabras, con esta tecnología se puede hacer un seguimiento de los usuarios de un sitio web.
La mayoría de heatmap usan un esquema de colores estandarizado en una escala que va del azul al rojo en la que los colores fríos (azul, verde, turquesa...) representan poca interacción por parte de los usuarios, mientras que los colores cálidos (rojo, naranja, amarillo…) significan una gran actividad. Donde no hay interacción, no se muestra ningún color para no confundir.
¿Qué tipos de mapas de calor web hay?
Según la información que se quiera recopilar del comportamiento de las visitas, se pueden diferenciar tres tipos de heatmaps.
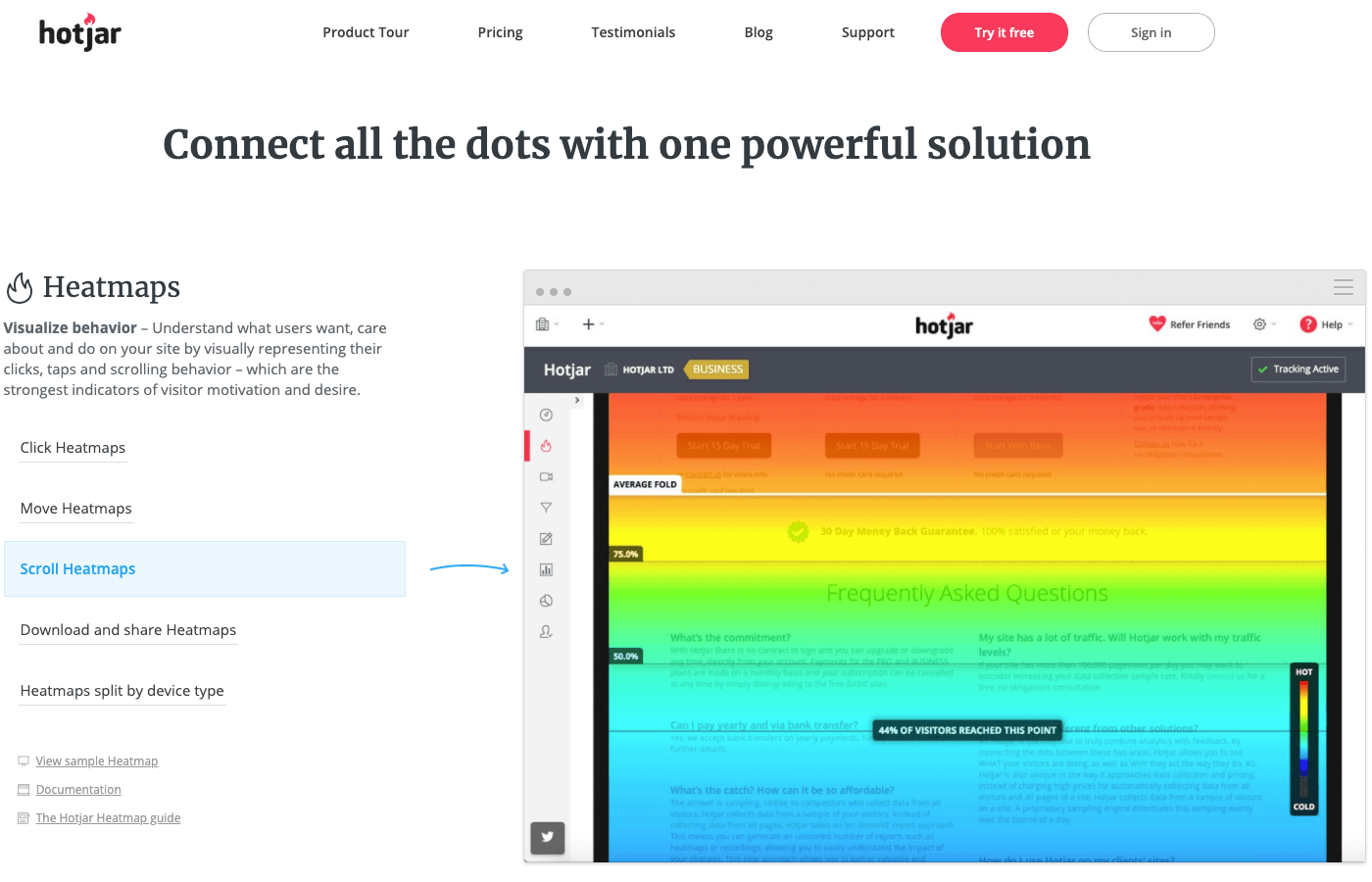
1. Mapas de calor de scroll o desplazamiento vertical
En estos heatmap se representa hasta dónde llegan los usuarios en una web desplazándose verticalmente (haciendo scroll).
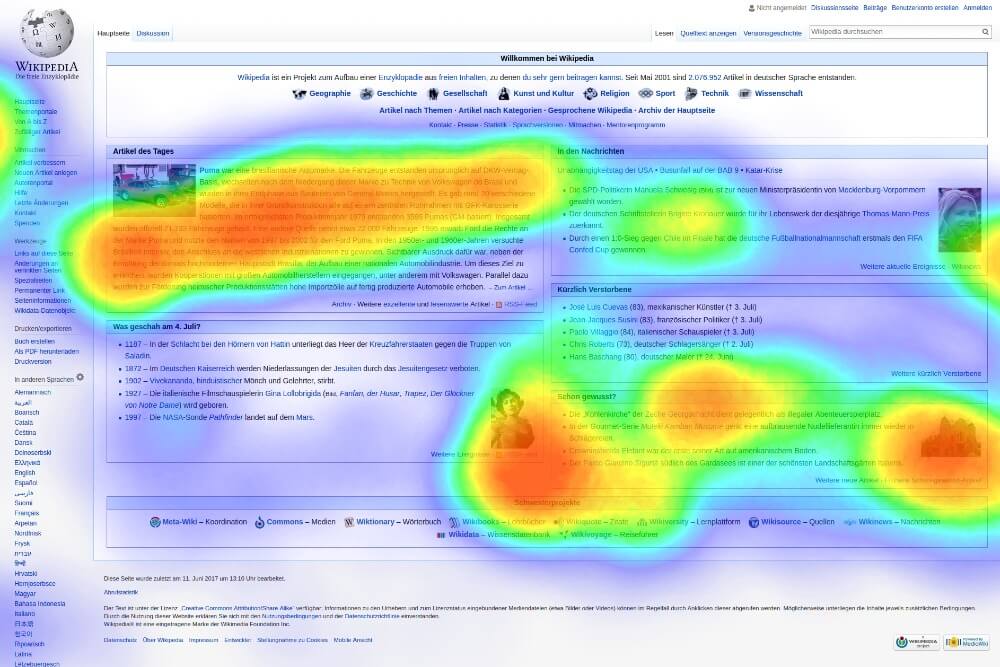
2. Mapas de calor de movimiento de ratón
En estos mapas de calor se muestra el comportamiento del cursor de los usuarios.
3. Mapas de calor de clics de ratón
En estos heatmap se simbolizan las áreas de una web donde los usuarios hacen más clic.

5 ventajas de los mapas de calor
Las ventajas de los heatmap son bastante claras:
1. Dónde colocar publicidad
Los mapas de calor ayudan a analizar la visibilidad de un sitio web, por lo que si quieres aumentar los ingresos que entran por publicidad o recomendaciones de programas de afiliados, lo ideal es escoger el mejor lugar de la web.
2. Analizar las conversiones de la web
Los heatmaps sirven para conocer si hay fallos en la web o en el proceso de compra que dificulte hacer una conversión.
3. Detectar fallos de diseño
Los mapas de calor sirven para identificar dónde pasa más tiempo el cursor o dónde los usuarios no pasan el ratón. Esto es útil para identificar los mejores “sitios” de la web para situar elementos de conversión (prueba gratuita, suscripción al newsletter, formulario de contacto, etc.).
4. Realizar test A/B
Con un test A/B se pueden hacer cambios en el diseño, colores o los textos de la web sin afectar a la misma. Es decir, los usuarios llegarán a la opción A o B y podrás comprobar cuál es más efectiva.
5. Conseguir feedback sobre la interfaz
Los heatmaps ayudan a identificar el grado de satisfacción de la interfaz y si cumple para el cometido para el que fue diseñada, lo que es tremendamente útil en páginas con diseños poco comunes.
3 mejores herramientas para crear mapas de calor web
Aunque hay bastantes recursos para instalar un heatmap en un sitio web, a continuación te diremos cuáles son las mejores del mercado.
1. Hotjar

Hotjar es la herramienta online de mapas de calor por excelencia. De hecho, su versión gratuita registra las interacciones de hasta 2000 visitantes por día y guarda los datos durante un año, lo que no está nada mal, ¿cierto? También hay paquetes de paga que van desde los 29 € a los 989 € al mes.
2. Crazy Egg

Crazy Egg es una de las soluciones para crear heatmaps más conocidas, aunque es de pago. No obstante, existe un período de prueba de 30 días gratuito. Destaca sobre todo por lo intuitiva y fácil de usar que es, así como sus infinitas opciones. Como curiosidad, uno de los expertos SEO más top del mundo, Neil Patel, es uno de sus fundadores.
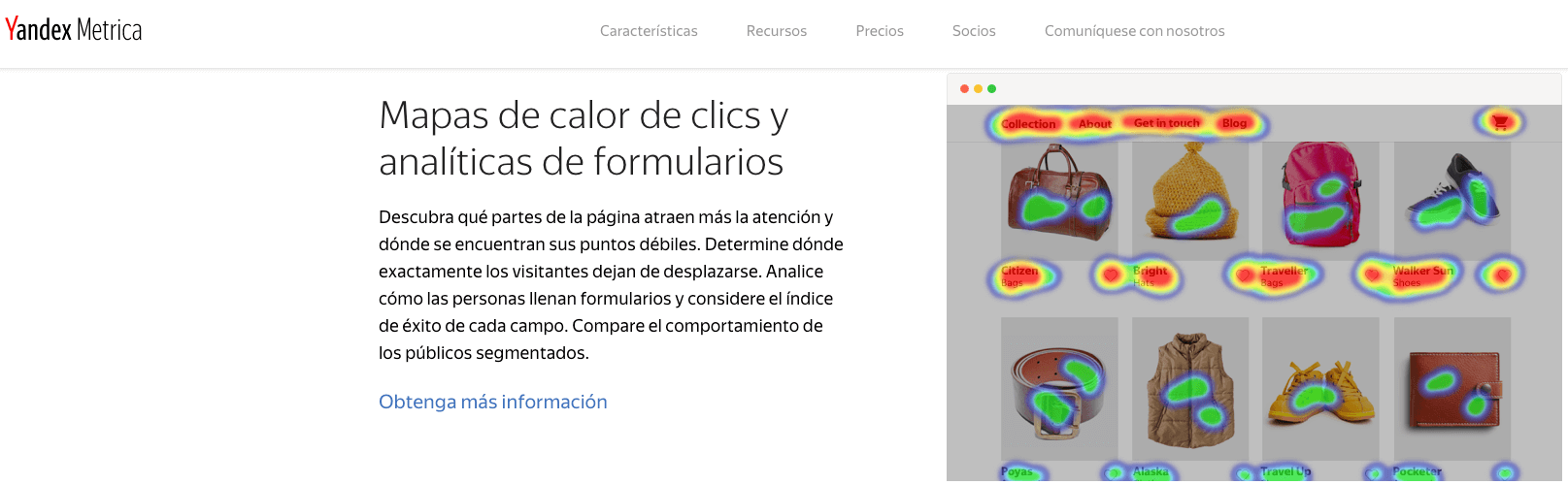
3. Yandex.Metrica

Yandex.Metrica es la opción, en cuanto a precio, más atractiva del mercado. ¿La razón? Es 100% gratis. Es una grandísima alternativa a Google Analytics, puesto que también ofrece datos relativos al tráfico de una página web, al público de la misma, el rendimiento, el comportamiento de los usuarios, etc.
En definitiva, con los mapas de calor web podrás saber fácilmente cuáles son las partes que más atraen a los usuarios de tu página, cuáles las que menos y actuar en consecuencia para mejorar las conversiones de la misma.







![Mejores agencias de desarrollo web en Chile [2025]](/cms/uploads/mejores_agencias_desarrollo_web_chile_2025-1200-swxn0q.png)
