Core Web Vitals: nuevos factores de Google que afectan a la UX y al SEO

En la red hay numerosas herramientas que se pueden usar para conocer el rendimiento de un sitio web, especialmente para saber si las estrategias SEO están funcionando para conseguir usuarios y, por ende, para vender.
Una de ellas es Core Web Vitals, una herramienta de Google que permite medir la calidad de la experiencia de usuario (User Experience o UX) de una página y que se basa en algunas exigencias del algoritmo del buscador de buscadores al posicionar.
Su gran atractivo es que cumple con funcionalidades muy completas y sencillas de interpretar. Su objetivo es garantizar que los propietarios de sitios puedan acceder a una herramienta de análisis de calidad que muestra una serie de señales cuantificables.
¿Qué es Core Web Vitals?
Antes de meternos de lleno en lo que son las Core Vitals, hay que entender que forman parte del ecosistema de Web Vitals, un sistema de métricas que permite conocer muchos datos de la UX.
Así, se puede tener una mejor idea de lo necesario para cumplir con las expectativas de los algoritmos y lograr un mejor funcionamiento del sitio. Este recurso de Google tiene la meta de facilitar el proceso de análisis de un sitio.
Se suele combinar con otras Google Tools para una experiencia más completa, como PageSpeed Insights, Search Console o Chrome UX Report.
Además, Google anunció recientemente que Core Web Vitals será un factor de ranking oficial a partir de mayo de 2021 para que los sitios posicionen en las SERPs (Search Engine Results Pages o Páginas de resultados del buscador).
Google mostrará un indicador visual que destaque aquellas páginas de los resultados de búsqueda que ofrezcan una experiencia de página excepcional.
Por lo tanto, hay que tenerlo en cuenta a nivel SEO para no caer en el olvido y que los usuarios puedan encontrar el sitio web.
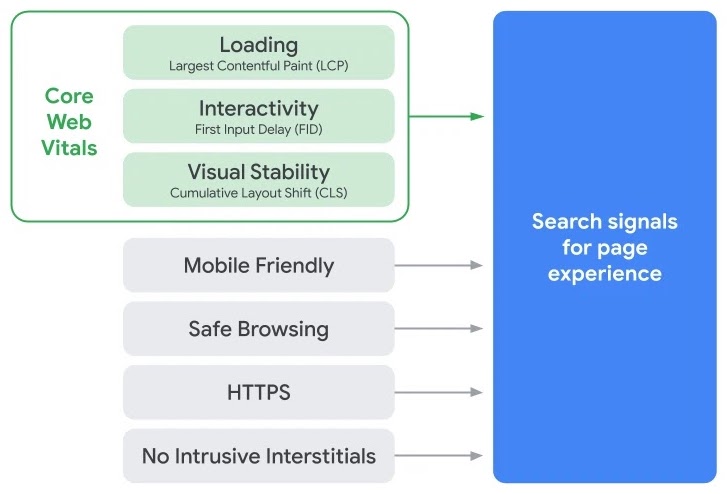
¿Cuáles son los Core Web Vitals de Google?
Con Core Web Vitals, Google pretende fijar una serie de factores para que la UX de una página sea medible. Así, Google se centra en problemas de rendimiento técnico con estas tres métricas elementales:
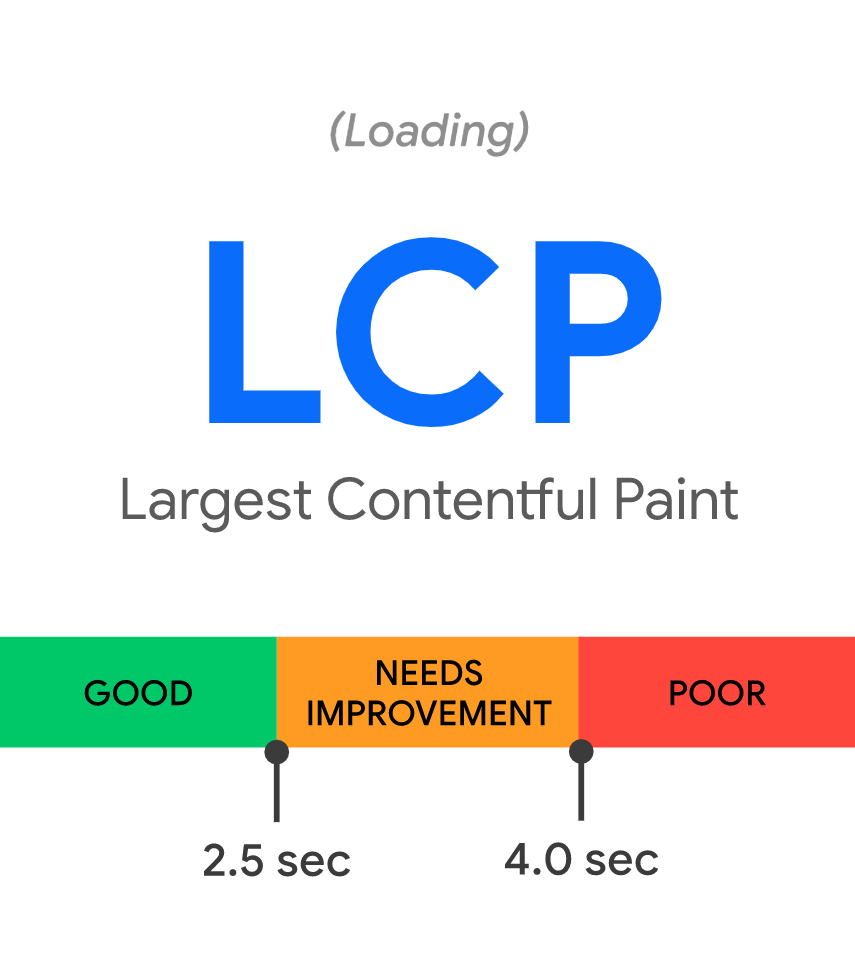
Largest Contentful Paint (LCP)

La primera métrica, Largest Contentful Paint o LCP, mide el rendimiento de la carga. Para proporcionar una buena experiencia al usuario, el LCP debe ocurrir dentro de los primeros 2,5 segundos de carga de la página.
El LCP es importante porque si está optimizada, los usuarios podrán tener una mejor experiencia de navegación. Por contra, si los elementos tardan mucho tiempo en cargar no será beneficioso para el posicionamiento.
Google menciona tres escenarios dependiendo del tiempo de carga de la página:
- Bueno: para cargas inferiores a 2,5 segundos.
- Necesita mejorar: para cargas entre 2,5 y 4,0 segundos.
- Pobre: para cargas mayores a 4,0 segundos.
Algunos de los motivos por los que el LCP no suele ser óptimo son los siguientes:
- Lentitud en el tiempo de respuesta del servidor.
- Bloqueo del proceso en CSS y JavaScript.
- Tiempo lento en la carga de recursos.
- Deficiencia en la reproducción desde el lado del usuario.
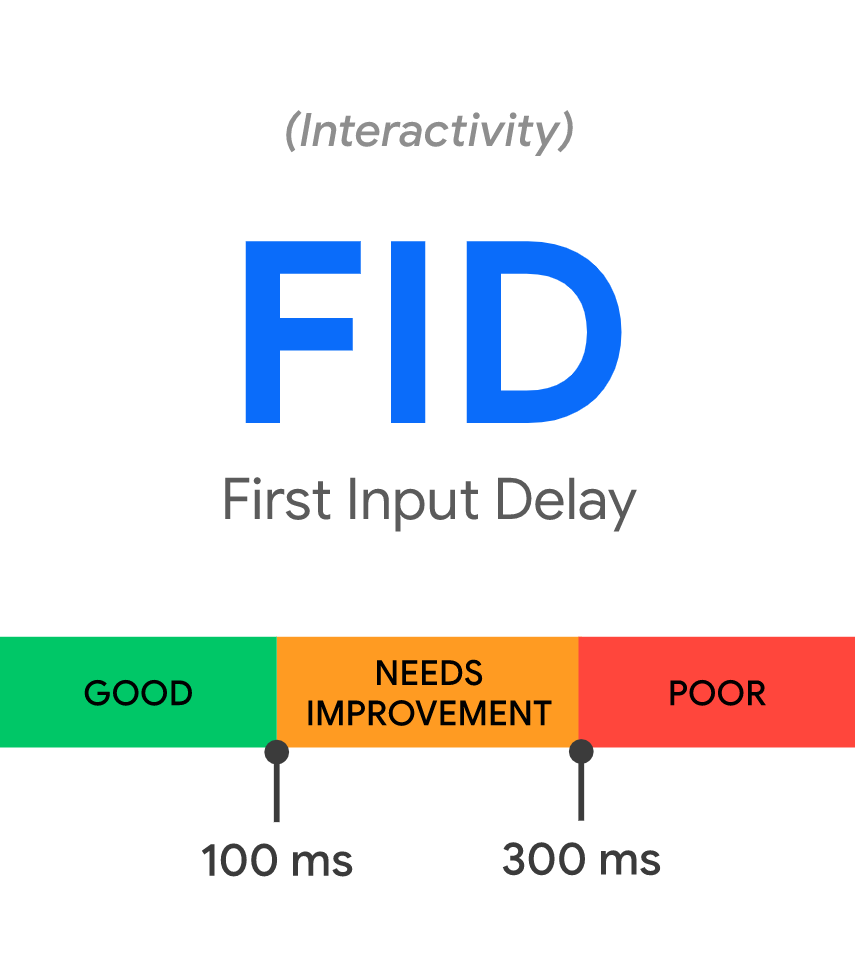
First Input Delay (FID)

La segunda métrica, First Input Delay o FID, mide la interactividad. Para proporcionar una buena experiencia al usuario, las páginas deben tener un FID de menos de 100 milisegundos.
El FID se centra en el tiempo de respuesta de un sitio después de que el usuario hace el primer clic, justo cuando entran en juego procesos como input, select o textarea.
De este modo, el sitio tiene que estar preparado para responder, es decir, tiene que tener totalmente cargados los recursos antes que que el usuario pueda hacer clic, lo que significa más tiempo de espera.
Por esta razón, el FID debe tenerse en cuenta al optimizar para SEO, puesto que la interacción es el primer contacto entre el sitio y el usuario.
De acuerdo con Google, los tres niveles de que miden la interactividad son:
- Bueno: hasta 100 milisegundos.
- Necesita mejorar: hasta 300 milisegundos.
- Pobre: más de 300 milisegundos.
Algunas de las causas por las que un FID puede ser considerado pobre son las siguientes:
- Ejecución pesada de JavaScript.
- Rotura en las Long Task.
- Poca optimización en interacción de página.
- No usar un Web Broker.
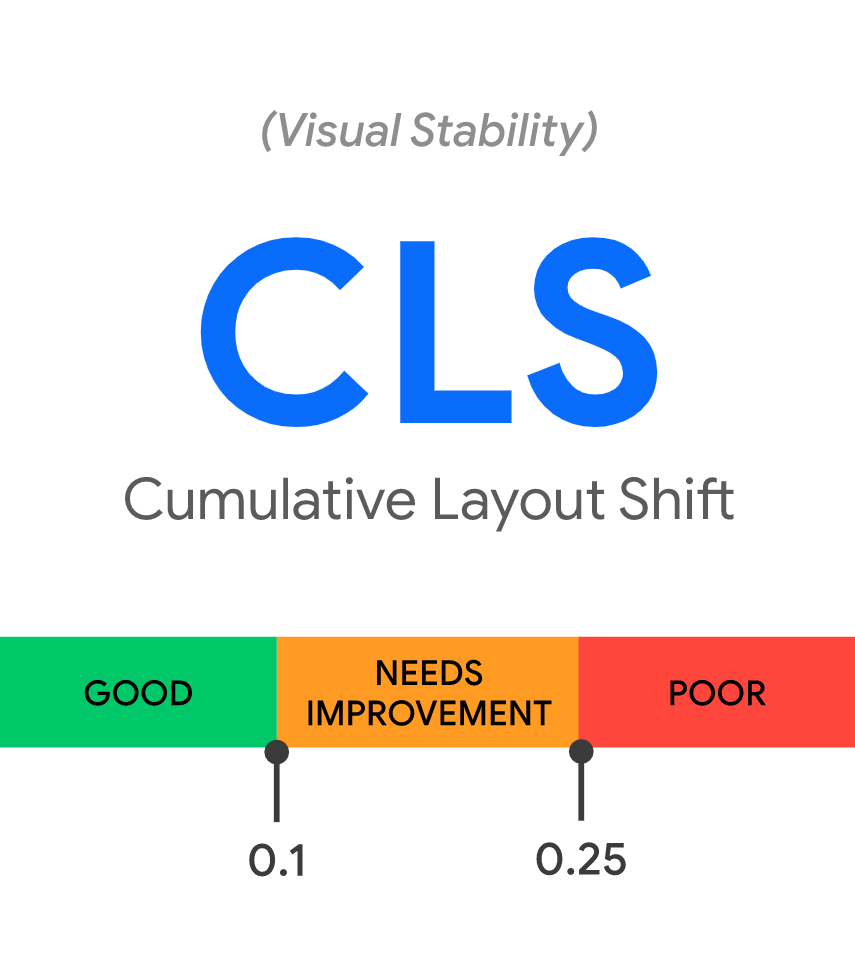
Cumulative Layout Shift (CLS)

La tercera y última métrica, Cumulativa Layout Shift o CLS, mide la estabilidad visual. Para proporcionar una buena experiencia al usuario, las páginas deben mantener un CLS de menos de 0.1.
El CLS es el factor que mide la estabilidad de los elementos en una página cuando van cambiando.
Generalmente, si un sitio carga lento los elementos cambian de lugar con frecuencia como si estuvieran ajustándose a la pantalla. Así, el CLS mide la cantidad y frecuencia de los cambios que afectan la visibilidad.
Es un apartado muy importante de la UX porque si los elementos cambian de posición el usuario se acabará frustrando.
Según Google, las tres categorías de CLS son:
- Bueno: nivel menor a 0,1.
- Necesita mejorar: nivel entre 0,1 y 0,25.
- Pobre: nivel mayor a 0,25.
Algunos tips para mejorar el CLS son los siguientes:
- Optimizar el tamaño de las imágenes.
- Dimensionar banners y anuncios.
- Evitar contenido dinámico o pop-ups.
- Limitar las animaciones.
¿Cómo afectan las Core Web Vitals al SEO?
Google anunció el pasado 10 de noviembre de 2020 que empezará “a tener en cuenta los indicadores de la experiencia de las páginas a la hora de posicionar resultados en mayo del 2021”. Esto quiere decir que si no se tienen en cuenta estas métricas será muy complicado lograr los puestos principales de la página de resultados del buscador.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
Pero no solo son importantes las Core Web Vitals, puesto que se combinan con otros indicadores como la optimización para móviles, la navegación segura, el protocolo HTTPS o las directrices de anuncios intersticiales intrusivos.
¿Cómo instalar Web Vitals en Chrome?

Web Vitals está disponible como extensión de Chrome, aunque todavía está en fase alfa. Para ello hay que seguir ciertos pasos.
- Descargar la extensión en la Chrome Web Store. También puedes ir a chrome://extensions y buscarla o hacer clic en los tres puntos verticales de la esquina superior derecha, seleccionar Más herramientas y después Extensiones.
- Descargar del laboratorio GitHub este archivo.
- Descomprimir dicho archivo.
- Activar el modo desarrollador en la página de Extensiones, arrastrar la carpeta del archivo anterior y soltarla.
- Habilitar la extensión.
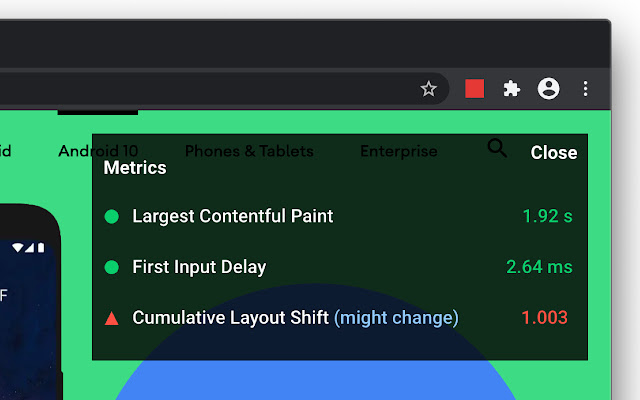
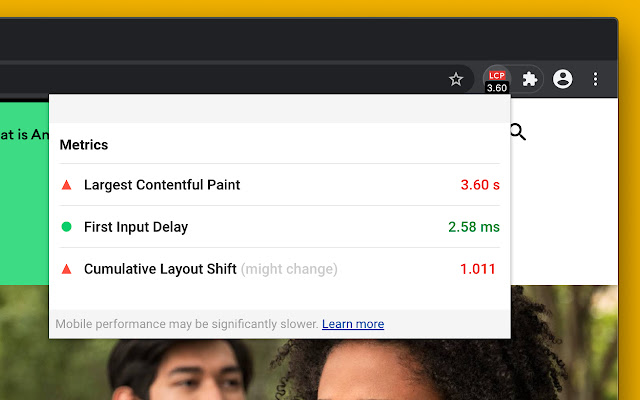
Para probarla solo hay que ir a cualquier herramienta de tool master como Search Console, Lighthouse o PageSpeed Insights.
Para saber si funciona, basta con introducir la dirección de cualquier sitio. Así, el icono de la extensión de la barra de herramientas cambiará de color según el nivel de las métricas:
- Verde: bueno.
- Amarillo: mejorable.
- Rojo: pobre.


Mejora el SEO y la UX de tu sitio con Coco Solution
Aunque todavía queda bastante para que las Core Web Vitals sean un factor clave a la hora de posicionar, puede ser poco tiempo según la complejidad del sitio.
Por eso, en Coco Solution te ofrecemos nuestro expertise para mejorar tu página web y que tanto la experiencia de usuario como el posicionamiento de la misma no se vean afectadas.
No dudes en contactar con nosotros a través de nuestro formulario de contacto, mediante un email a soporte@cocosolution.com o llamando al (+34) 828 918 570. ¡Te esperamos!