What It Is an ALT Attribute and Why It Is Important for SEO

The text is the main basis for SEO, but it is not the only one. The images, logos, logotypes and graphics are fundamental in a web page, being periodically optimized for the search engines. This is where the alt attribute comes into play.
This attribute must be implemented with a source code or on the CMS platforms. This trick is key to bring an optimal On-page SEO strategy. In this case these are images of a website which will contain an attribute that serves to increase the variety of keywords of the site's content.
Within the universe of Search Marketing the alt attribute is a well known element and enjoys a very high popularity among experts, but not so many people take it into account.
However, and despite this fact, in this article we want you to know more about this attribute, how it works and why it is so important in a SEO strategy.
What is an alt attribute?
The alt attribute is mainly used to add a description to the image tag. At the same time, it will give an alternative text that will appear if the image is not displayed on the page.
At this time the artificial intelligence of the search engines is able to detect the images and interpret them. However, sometimes they still use the alt attribute to finish understanding their meaning.
Likewise, Google analyses the image and combines it with an alternative text with an artificial vision algorithm and with the content of the page.
This alt attribute is vital in order to position the images in the different search engines. Sometimes these related images are shown on the first page of any query made.
Similarly, images containing keywords used in the alt attribute or in the image title are very often displayed.
What does an alt attribute look like?
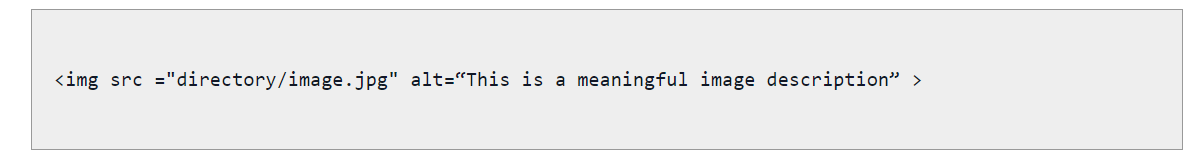
Even if you've heard of this attribute you probably have no idea (and it's the most normal thing in the world) what an alt attribute looks like. This attribute looks like this:

Sounded like Greek to you, didn't it? Well, these attributes appear in the HTML code representing the images or graphics that are displayed or not on a website.
The alt attribute can only be visible when it is accessed through a website's source code or with the appropriate tools for that purpose.
If the attribute is well integrated, it will describe the image content with great precision and in a few words. If, on the other hand, it is text, that specific text must be incorporated into the alt attribute.
Likewise, all other images should have an appropriate description, which is useful for all network users and indicate the content to search engines.
Function of an alt attribute
Many people who are not in the marketing field and do not know how SEO works will be wondering what exactly this attribute is for.
What these people do not know is that, accompanying an image with a text is something that cannot be missing for Google, especially to improve the visibility and accessibility of users.
Images can attract a very interesting amount of traffic. If they are eye-catching, they can get "click", and let's remember that the CTR is as important as the content that a website hosts. This makes it more than enough reason to take care of them and give them the treatment they deserve.
How to correctly optimize an alt attribute?
If you have followed carefully everything we have explained to you about the alt attribute, optimizing it will not be complicated, the truth is that it is a very simple task.
To correctly optimize an alt attribute you must follow these steps:
- Put the keyword in the content you are going to offer.
- If there are more attached files, put the keywords that appear in the headers or that are synonymous.
- Fill in the attributes such as: title, legend and description. The more detailed, the better.
As you can see, it is quick and easy to optimize the alt attribute. With this, you can improve the visibility of your website or blog and position it at the top of Google.
Are there differences between an alt attribute and a title attribute?
If you are not very familiar with both terms, you might get confused, but don't worry, it's very normal and here we will solve your doubts. An alt attribute, as you have seen, is an alternative text for an image on a web page and it is intended to describe that graphic content, if for some reason the user cannot see the image, it is immediately shown the text.
However, the title attribute lets the user see, with some delay, information about the image when he moves the cursor over the graphic. But beware, this element should not be confused with the meta-title of the offered fragment. It is also used to make it more practical and is important if you fill it.

Why is it the alt attribute so important for SEO?
Now that you know better what the alt attribute is, you know that its main function and the one that SEO stands out for is to provide as much information as possible to the almighty Google, so that it can understand the content that we are offering and, in turn, be able to show it to users.
Although it is true that Google has improved a lot in terms of image processing, it can understand in a very generic and accurate way the content of the image we are offering.
Therefore, it is more than advisable that the images we are going to offer have the alt attribute. With this, we will be making sure that Google will not have any problem in processing the information of the photo and that can understand the meaning that has that photo within the content.
In other words, don't try to trick Google by putting a picture of an Air Jordan shoe and mentioning rally cars in the text. This can draw negative attention from Google and be penalized and even more so if the alternative text contains keyword stuffing.
In short, use photos and text that are related to the content you are offering. It is key that you comply with this premise within an alt attribute and that you add the main keywords, a secondary keyword and some semantics in your alternative text to enrich it.
Conclusion
As you have seen, this attribute is very important within the world of SEO. For someone who is not familiar with this world, with this terminology we have been offering, it may sound all Greek and not understand anything.
With this article we wanted to offer a broad, but at the same time more didactic vision of what this atl tag tool means in SEO, its importance when creating content and having a visibility in Google that allows you to be in the first positions.
In short, if the resources of the alt attribute are correctly used and optimised, it is possible to achieve a good SEO positioning for your website or blog on the Internet, gain the visibility you want and provide the information that users are looking for.







