Core Web Vitals: New Google Factors Affecting UX and SEO

There are many tools on the Internet that can be used to know the performance of a website, especially to know if the SEO strategies are working to get users and therefore to sell.
One of them is Core Web Vitals, a Google tool that allows you to measure the quality of the user experience (User Experience or UX) of a page and which is based on some requirements of the search engine algorithm when positioning.
Its great attraction is that it has very complete and easy to interpret functionalities. Its aim is to ensure that site owners can access a quality analysis tool that displays a series of quantifiable signals.
What is Core Web Vitals?
Thus, one can have a better idea of what’s necessary to meet the expectations of the algorithms and achieve a better site performance. This Google resource has the goal of facilitating the process of analyzing a site.
It’s often combined with other Google Tools for a more complete experience, such as PageSpeed Insights, Search Console or Chrome UX Report.
In addition, Google recently announced that Core Web Vitals will be an official ranking factor from May 2021 for sites to be positioned in the SERPs (Search Engine Results Pages).
Google will display a visual indicator that highlights those search result pages that offer an exceptional page experience.
Therefore, this must be taken into account at the SEO level to not to fall into oblivion and so that users can find the website.
What are Google Core Web Vitals?
With Core Web Vitals, Google aims to set a number of factors to make the UX of a page measurable. Thus, Google focuses on technical performance problems with these three basic metrics:
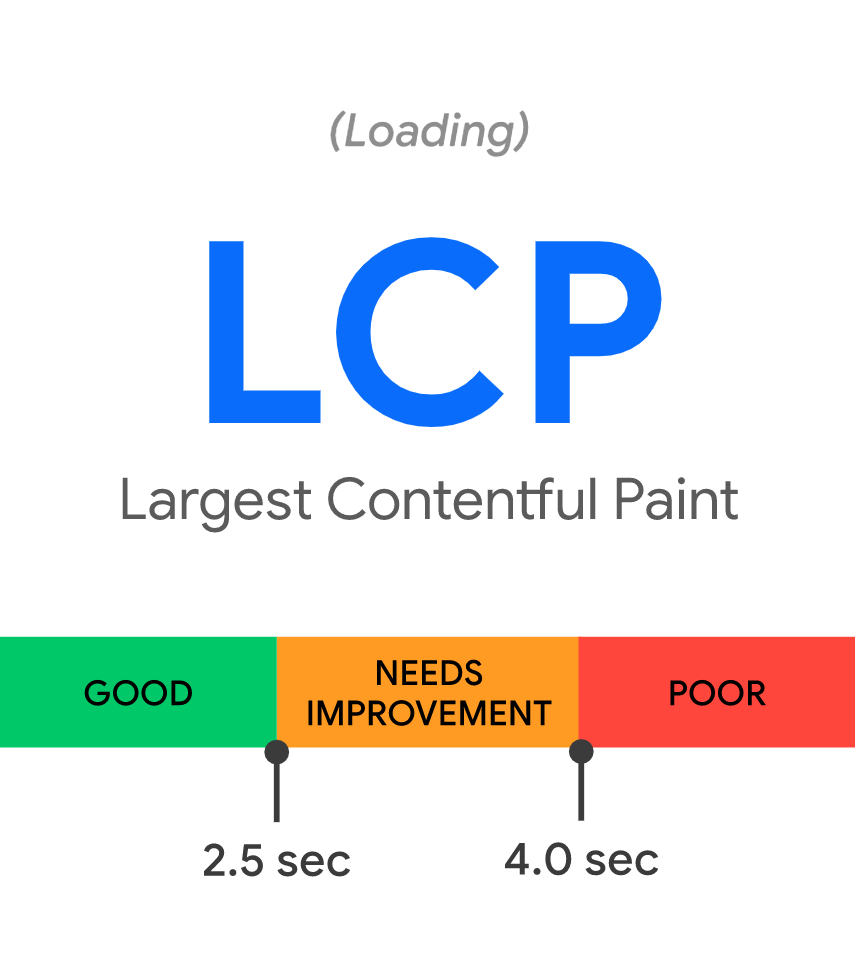
Largest Contentful Paint (LCP)

The first metric, Largest Contentful Paint or LCP, measures the performance when loading the site. To provide a good user experience, the LCP must occur within the first 2.5 seconds of page loading.
The LCP is important because if it's well optimised the users will be able to have a better browsing experience. On the other hand, if the elements take a long time to load it won't be good for SEO.
Google states three scenarios depending on the page loading time:
- Good: for sites loading in less than 2.5 seconds
- Needs improvement: for sites loading between 2.5 and 4.0 seconds
- Poor: for sites loading in more than 4.0 seconds.
Some of the reasons why the LCP isn’t usually good are the following:
- Slow server response time.
- Blocking of the process in CSS and JavaScript.
- Slow time when loading resources.
- Deficiency in the reproduction from the user side.
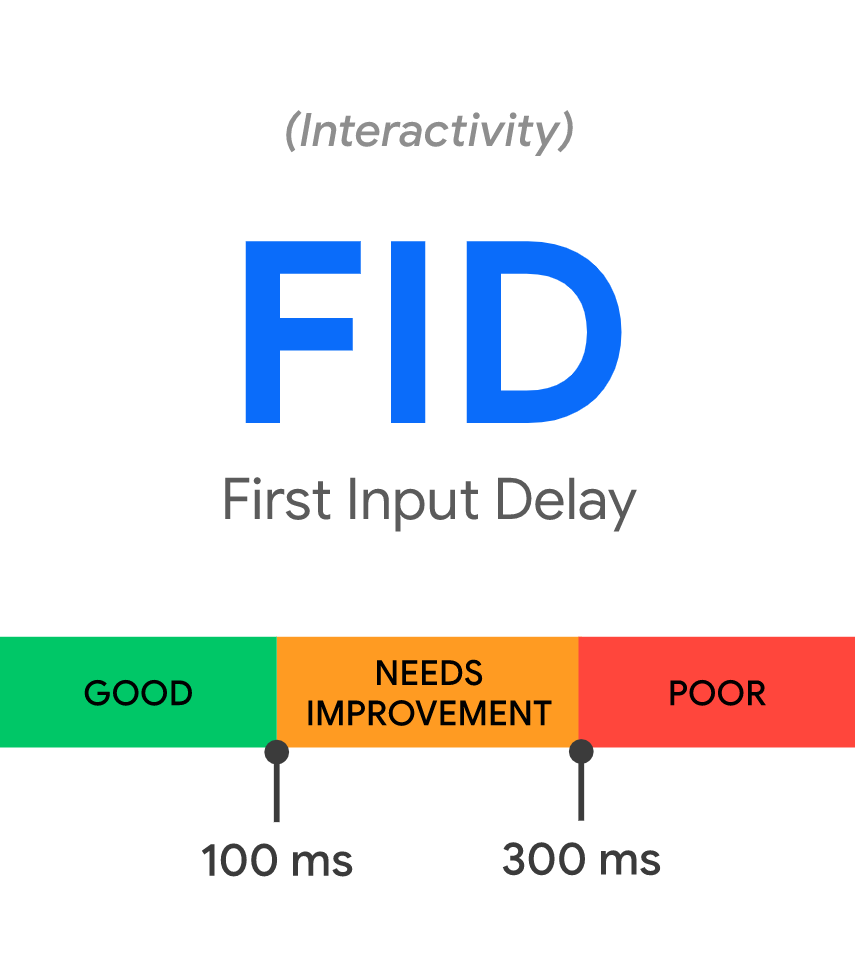
First Input Delay (FID)

The second metric, First Input Delay or FID, measures interactivity. To provide a good user experience, pages must have an FID of less than 100 milliseconds.
The FID focuses on the response time of a site after the user makes the first click, just when processes such as input, select or textarea come into play.
In this way, the site has to be ready to respond, i.e. it should have the resources fully loaded before the user can click, which means more waiting time.
For this reason, the FID must be taken into account when optimizing for SEO, since the interaction is the first contact between the site and the user.
According to Google, the FID levels are:
- Well: up to 100 milliseconds.
- Needs improvement: between 100 and 300 milliseconds.
- Poor: more than 300 milliseconds
Some of the reasons why an IDF can be considered poor are the following:
- Heavy JavaScript execution.
- Breakage in the Long Task.
- Poor page interaction optimization.
- Not using a Web Broker.
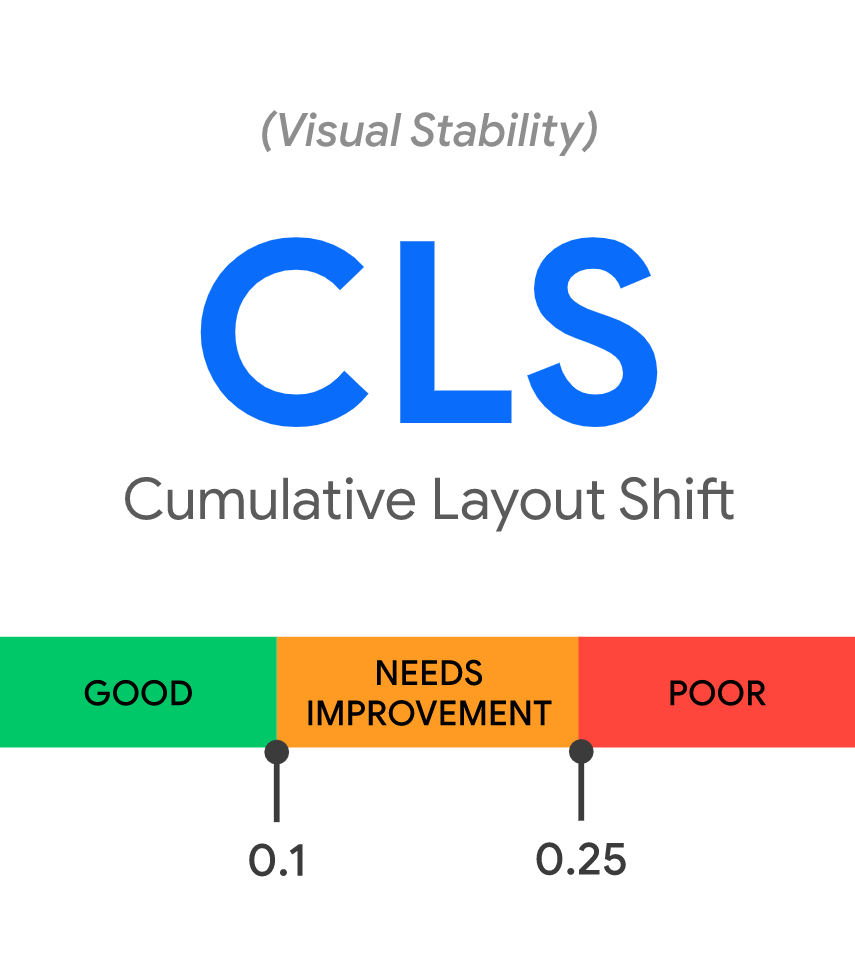
Cumulative Layout Shift (CLS)

The third and final metric, Cumulative Layout Shift or CLS, measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
CLS is the factor that measures visual stability, that is, the stability of the elements on a page as they change.
Generally, if a site loads slowly, the elements change place frequently as if they were adjusting to the screen. Thus, CLS measures the amount and frequency of changes that affect visibility.
This is a very important part of the UX because if the elements change position the user will end up getting frustrated.
According to Google, the CLS categories are:
- Good: level less than 0.1.
- Needs improvement: level between 0.1 and 0.25
- Poor: level higher than 0.25.
Some tips to improve the CLS are the following:
- Optimize the size of the images.
- Sizing banners and ads.
- Avoid dynamic content or pop-ups.
- Limit animations.
How do Core Web Vitals affect SEO?
Google announced on 10 November 2020 that “the page experience signals in ranking will roll out in May 2021”. This means that if these metrics are not taken into account it will be very difficult to achieve the top positions on the search engine results page.
But it isn’t only the Core Web Vitals that are important, as they are combined with other indicators such as mobile optimization, safe surfing, HTTPS protocol or intrusive interstitial ad guidelines.
How to install Web Vitals in Chrome?
Web Vitals is available as an extension of Chrome, although it's still in an alpha phase. To do so, certain steps must be followed.
- Download the extension from the Chrome Web Store. You can also go to chrome://extensions and search for it, or click on the three vertical points in the top right corner, select More Tools, then Extensions.
- Download this file from the GitHub Lab.
- Unzip this file.
- Activate the developer mode in the Extensions page, drag the folder of the previous file and drop it.
- Enable the extension.
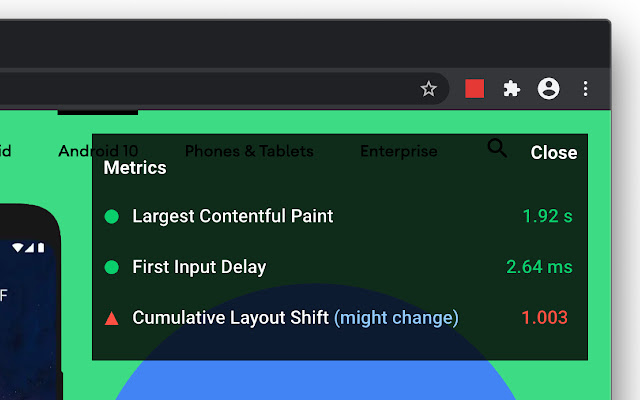
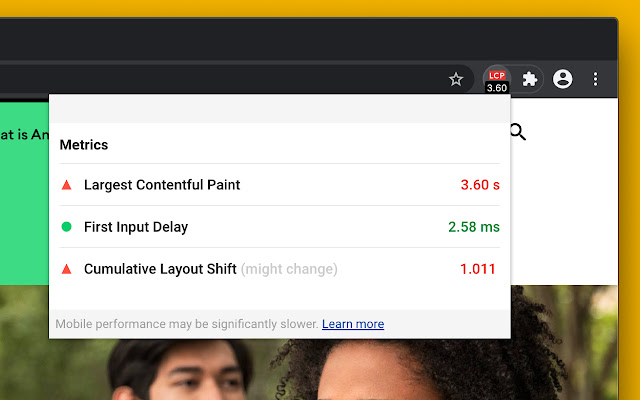
To test it, just go to any tool such as Search Console, Lighthouse or PageSpeed Insights. To find out if it works, just enter the address of any site. Thus, the toolbar extension icon will change colour according to the level of the metrics:
- Green: good.
- Yellow: improvable.
- Red: poor.
Improve the SEO and UX of your site with Coco Solution


Although there’s still a long way to go for Core Web Vitals to be a key factor in positioning, it may be short time depending on the complexity of the site.
That's why at Coco Solution we offer you our expertise to improve your website so that both the user experience and the SEO aren’t affected.
Don’t hesitate to contact us through our contact form, by sending an email to soporte@cocosolution.com or by calling (+34) 828 918 570. We’re waiting for you!