Make Your Web Faster with Google PageSpeed Insights

Google PageSpeed Insights is like an angel from heaven for every webmaster, developer, programmer and websites owners. As in the case of a framework, it is a tool that makes things much easier by giving another view of the website.
Think about this situation. You need information about a certain topic and you look it up in Google. You enter one of the results and see that the website takes a long time to load. What would you do? Get out and go to another one that is faster. Nothing new, right?
Nowadays, the loading speed is such an important factor for web pages that Google takes it into account to position them high in the SERPs. This way, to rank in the king of search engines you don't just have to have a good SEO strategy.
Considering the above, the ideal would be to have some tool that allows you to analyze the loading time of a website, as well as to know which elements slow down the web. Read on to find out how to reduce the loading time of a website to the maximum.
What is Google PageSpeed Insights and how to use it?
PageSpeed Insights is Google's online tool for analyzing website performance. It shows the following:
- Results related to loading speed and web performance.
- Recommendations for what and how to optimize the site.
To carry out both analysis and suggestions, the tool is based on the famous best practices, which cover both front-end level (loading images, JavaScript files, CSS, etc.) and server configuration.
It is very easy to use. You only have to enter the web address in the field and after a few seconds of waiting the tool will offer all sorts of information regarding the performance of the page.

Can you improve your PageSpeed Insights score to 100/100?
Of course, but you don't have to obsess yourself about it either. Although PageSpeed Insights' analysis variables are quite strict, they are not always what a truly optimized website requires.
So, a word of warning to programmers: don't worry or get frustrated about not getting a 100/100 on your indicators. Over-optimisation of resources could result in the website being compromised. Ironic, isn't it?
Still, there are some things to consider in order to get a higher score on Google PageSpeed Insights, such as the following:
- Change the hosting: there are many options for the problems of slowing down a website due to poor quality hosting. Looking for another one that offers better features is always a good idea.
- Optimize the images: if an image is too heavy... what do you think will happen? The page will take a long time to load. Use image compressors like TinyPNG or ImageSmaller to optimize them.
- Minimize data: delete unnecessary or redundant data that affects the way the browser processes the web (CSS, HTML and JavaScript). Don't forget to use AMP.
- Enable compression: current browsers offer an alternative, smaller version of a page to users. Simply enabling the gzip compressor can reduce the size by 90%, providing a compressed version of the web that loads quickly.
- Reduce server response time: the Time to First Byte (TTFB) is the time it takes for the server to start loading the content of a site. Therefore, having a low TTFB is advantageous for site performance.
- Avoid redirections: if there is a redirection, it will inevitably affect the loading time of the website. To avoid this, Google recommends using a responsive web design, which guarantees a quality user experience (UX) regardless of the device.
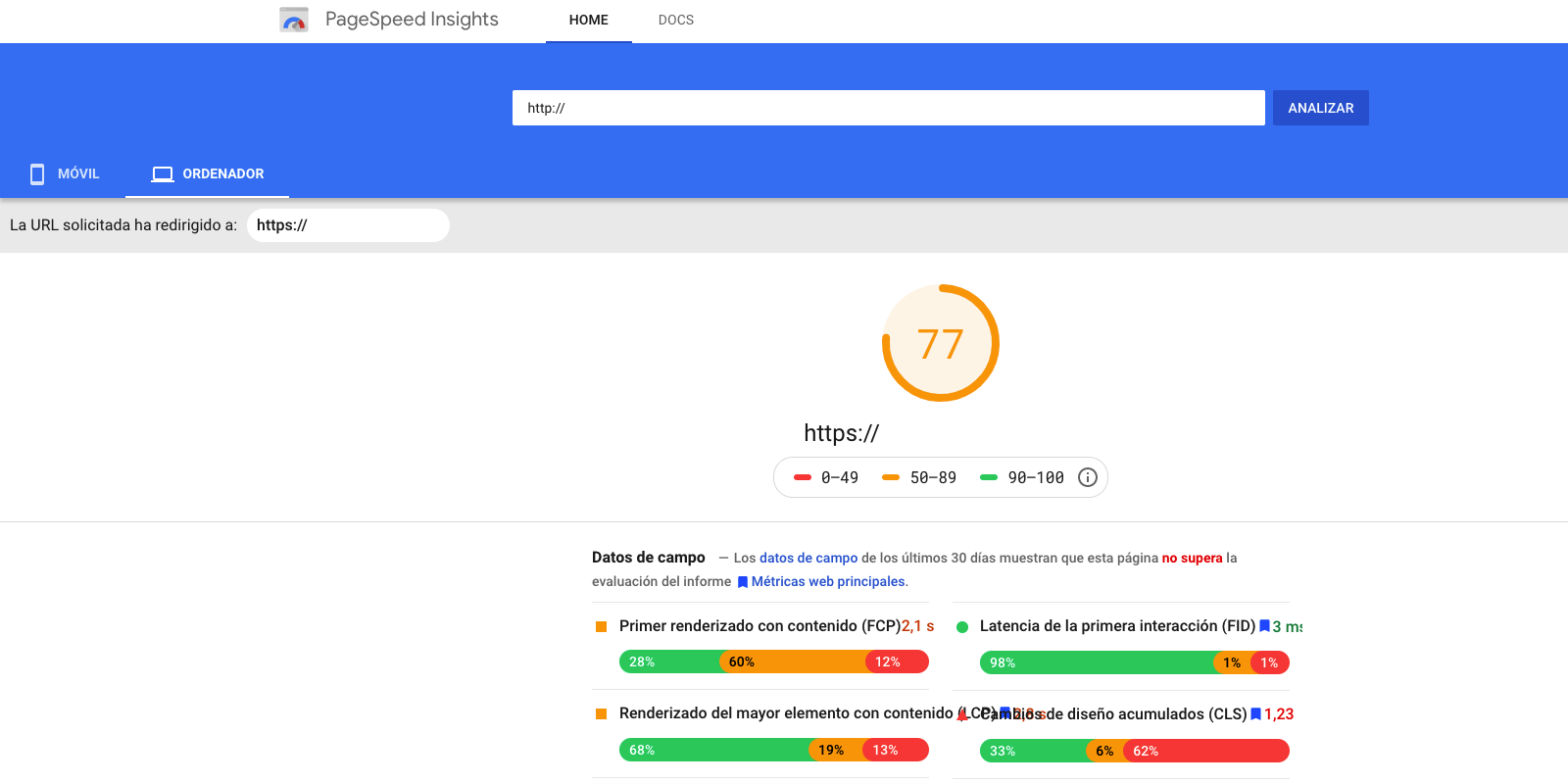
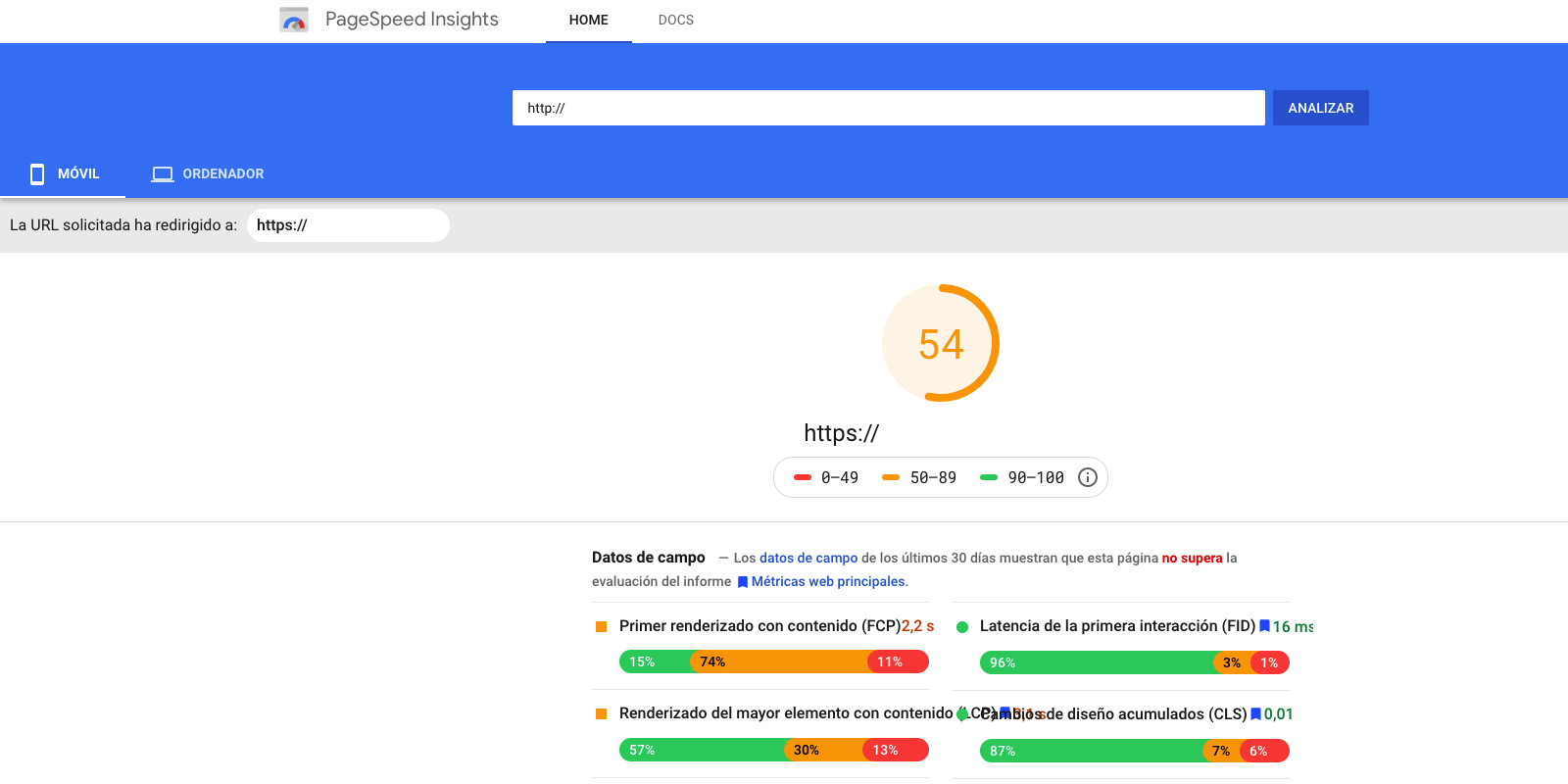
Does the loading time in Google PageSpeed Insights vary in the Desktop and Mobile versions?
Google offers two ratings through PageSpeed Insights: one for the desktop version and one for the mobile version.
Desktop
In the desktop version the score is higher for a fundamental reason: the Internet connection is higher. The reason? Fiber optics.

Mobile
In the mobile version, however, the loading time depends on the connection, whether it is 3G, 4G or 5G.

We may often think that a site is slow on mobile, when it really isn't. The loading speed depends mainly on our own connection speed.
Is PageSpeed Insights the only tool that measures the performance of a website?
No, but it's one of the most reliable. Although it may sound obvious, most websites are searched and accessed through Google. Therefore, taking into account a tool of the giant of the network is 100% recommended.
However, there are other alternatives that also show interesting data, so combining them with PageSpeed Insights is a good idea. Some of these are Pingdom, GTmetrix or WebPageTest, among others.
In short, using Google PageSpeed Insights to find out how a website performs on both the desktop and mobile versions and how to improve it is a must for every developer.







![Mejores agencias de desarrollo web en Chile [2025]](/cms/uploads/mejores_agencias_desarrollo_web_chile_2025-1200-swxn0q.png)
