Mejora la velocidad de tu web con Google PageSpeed Insights

Google PageSpeed Insights es como un ángel venido del cielo para todo webmaster, desarrollador, programador y propietario de páginas web. Como en el caso de un framework, es una herramienta que facilita mucho las cosas dando otra visión del sitio web.
Ponte en situación. Necesitas información sobre cierto tema y la buscas en Google. Entras en uno de los resultados y ves que la web tarda bastante en cargar. ¿Qué harías? Salir e ir a otra que sea más rápida. No te descubro nada nuevo, ¿verdad?
Hoy en día, la velocidad de carga es un factor tan importante para las páginas web que Google lo tiene muy en cuenta para posicionarlas en las SERPs. De esta forma, para rankear en el buscador rey no solo hay que contar con una buena estrategia SEO.
Considerando lo anterior, lo ideal sería disponer de alguna herramienta que permita analizar el tiempo de carga de un sitio web, además de saber qué elementos retrasan la velocidad. Sigue leyendo para descubrir cómo reducir el tiempo de carga de una web al máximo.
¿Qué es Google PageSpeed Insights y cómo se usa?
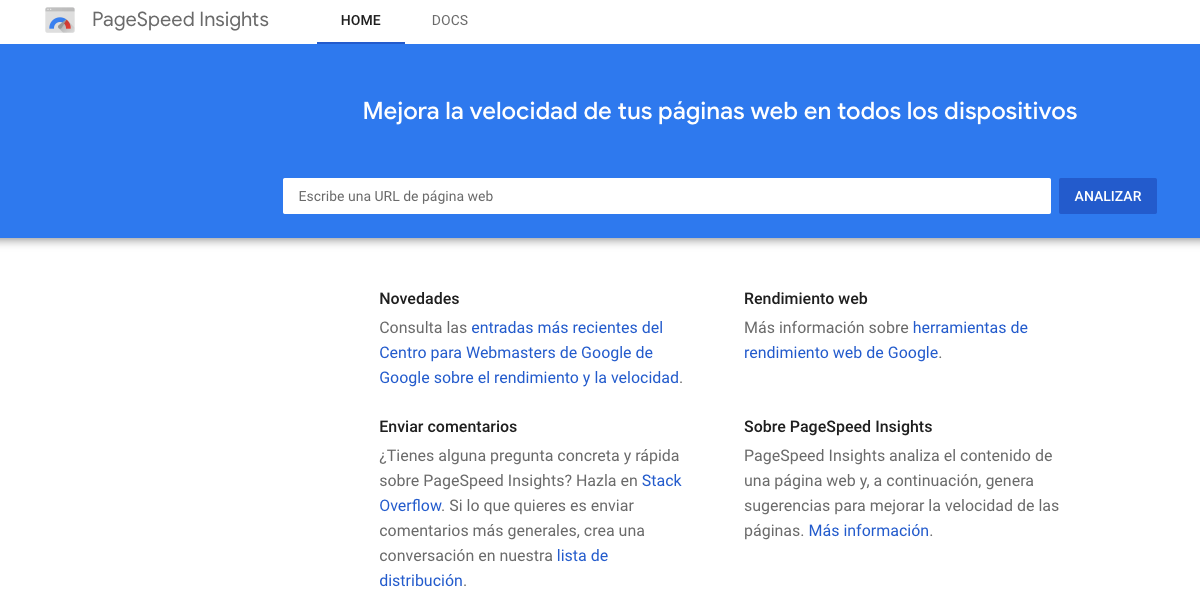
PageSpeed Insights es la herramienta online de Google que se encarga de analizar el rendimiento de una página web. Arroja lo siguiente:
- Resultados relacionados con la velocidad de carga y el rendimiento de la web.
- Recomendaciones para saber dónde y cómo optimizar el sitio.
Para llevar a cabo tanto el análisis como las sugerencias, la herramienta se basa en las famosas best practices, que abarcan tanto a nivel de front-end (carga de imágenes, archivos JavaScript, CSS, etc.) como de configuración del servidor.
Su utilización es muy sencilla. Tan solo hay que introducir la dirección web en el campo y después de unos segundos de espera la herramienta ofrecerá todo tipo de información relativa al rendimiento de la página.

¿Se puede mejorar la puntuación en PageSpeed Insights para conseguir un 100/100?
Por supuesto, pero tampoco hay que obsesionarse con ello. Aunque las variables de análisis de PageSpeed Insights son bastante estrictas, no siempre son las que requiere un sitio web realmente optimizado.
Así que, aviso a los programadores: no hay que preocuparse ni frustrarse por no obtener un 100/100 en sus indicadores. Y es que una sobreoptimización de los recursos podría provocar que la página web se vea perjudicada. Irónico, ¿verdad?
Aún así, hay que tener en cuenta ciertos aspectos para conseguir una puntuación mayor en Google PageSpeed Insights, como los siguientes:
- Cambiar el hosting: hay muchas opciones de que los problemas de ralentización de una web sean por culpa de un hosting de mala calidad. Buscar otro que ofrezca mejores prestaciones siempre es buena idea.
- Optimizar las imágenes: si una imagen pesa mucho… ¿qué crees que ocurrirá? Pues que la página tardará en cargar. Utiliza compresores de imágenes como TinyPNG o ImageSmaller para optimizarlas.
- Minimizar CSS, HTML y JavaScript: elimina esos datos innecesarios o redundantes que afectan a la manera en que el navegador procesa la web. No te olvides de aprovechar el AMP de Google y el AMP para los marcos publicitarios, puesto que permiten crear páginas con una versión simplificada de HTML, CSS y JavaScript.
- Habilita la compresión: los navegadores actuales ofrecen una versión alternativa más pequeña de una página a los usuarios. Con solo habilitar el compresor gzip se puede reducir el tamaño en un 90%, ofreciendo una versión comprimida de la web que se carga rápidamente.
- Reduce el tiempo de respuesta del servidor: el Tiempo al Primer Byte (TTFB) es el tiempo que tarda el servidor en empezar a cargar el contenido de un sitio. Por ello, contar con un TTFB bajo es ventajoso para el rendimiento del mismo.
- Evita redirecciones: si existen un redireccionamiento inevitablemente afectará al tiempo de carga de la web. Para evitarlo, Google recomienda utilizar un diseño web receptivo, lo que garantiza una experiencia de usuario (UX) de calidad sin importar el dispositivo.
¿El tiempo de carga en Google PageSpeed Insights varía en versión Desktop y en versión Mobile?
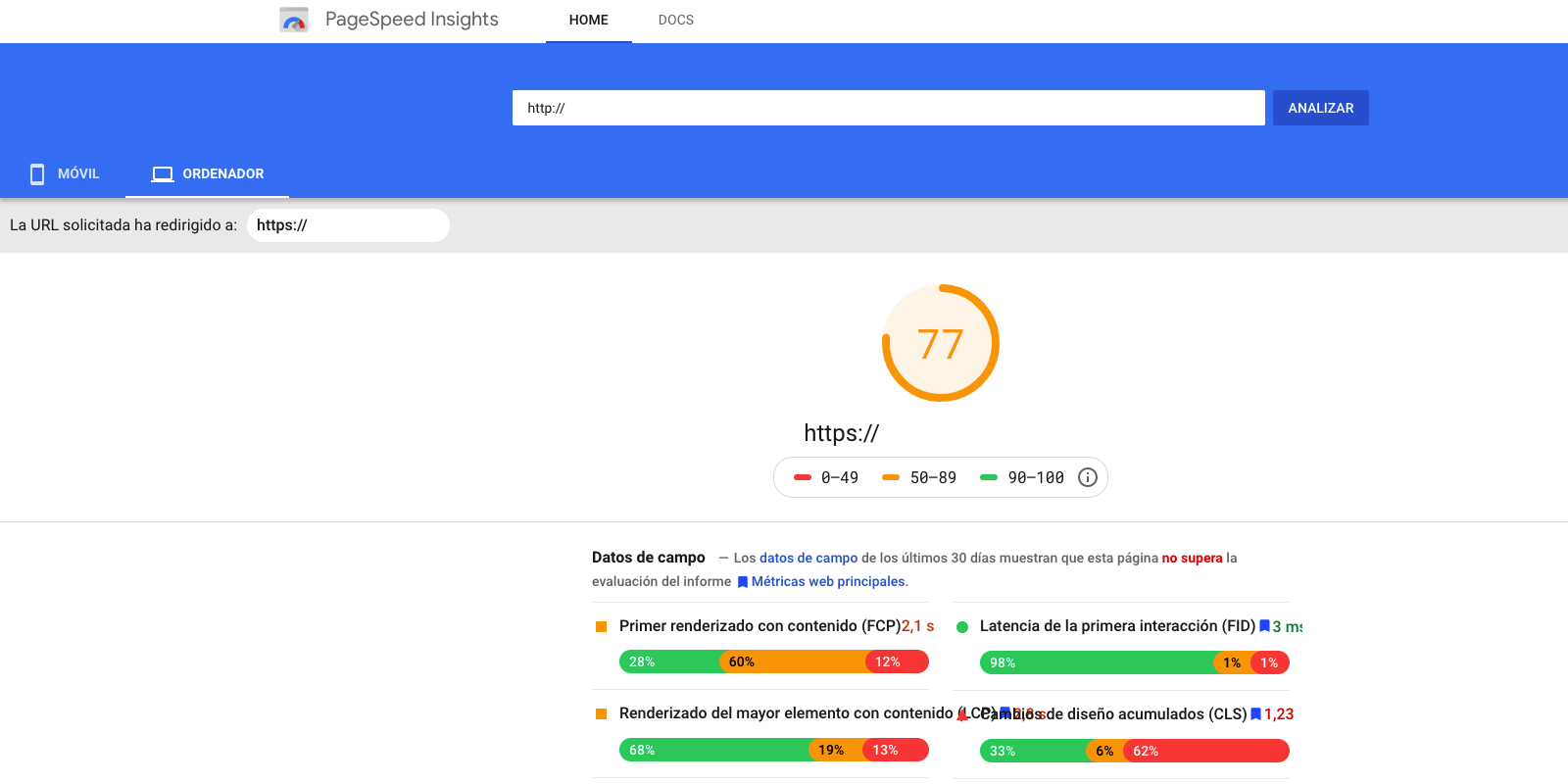
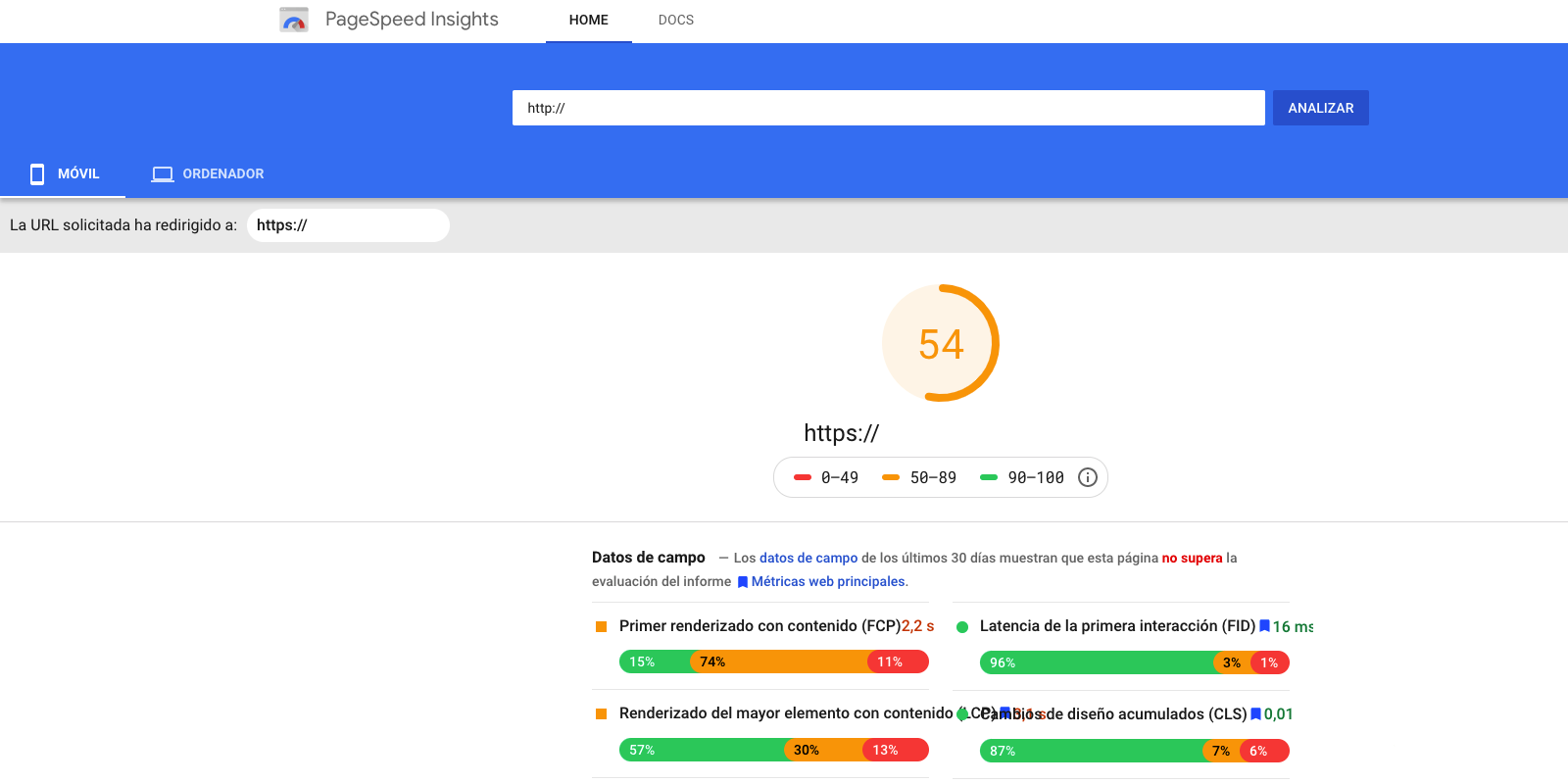
Google ofrece dos puntuaciones a través de PageSpeed Insights: una para la versión de escritorio y otra para la versión móvil.
Desktop o escritorio
En la versión desktop la puntuación es mayor por un motivo fundamental: la conexión es superior. Es lo que tiene la fibra óptica actual.

Mobile o móvil
En cambio, en la versión mobile el tiempo de carga depende de la conexión, ya sea 3G, 4G o 5G.

Es posible que muchas veces creamos que un sitio es lento en móvil, cuando realmente no es así. Y es que la velocidad de carga depende eminentemente de nuestra propia velocidad de conexión.
¿Es PageSpeed Insights la única herramienta que mide el rendimiento de una web?
No, pero es una de las más fiables. Y es que, aunque suene obvio, la mayoría de páginas webs se buscan y acceden a través de Google. Por ello, tener en cuenta una herramienta propia del gigante de la red es 100% recomendable.
No obstante, existen otras alternativas que también muestran datos interesantes, por lo que combinarlas con PageSpeed Insights es una buena idea. Algunas de ellas son Pingdom, GTmetrix o WebPageTest, entre otros.
En resumen, utilizar Google PageSpeed Insights para conocer el rendimiento de una página web tanto en versión de escritorio como en móvil y cómo mejorarlo es algo imprescindible para todo desarrollador.







![Mejores agencias de desarrollo web en Chile [2025]](/cms/uploads/mejores_agencias_desarrollo_web_chile_2025-1200-swxn0q.png)
